
Who is using Etsy? What are they looking for?
Target audience demographics
Etsy’s target demographic is people who identify as female between the ages of 25-40 (millennial generation making up 66% of their consumer base) who like to buy from sellers who align with their personal values or are looking for niche products. An additional 15% of their consumer base is made up of women under 25 who also have value driven purchases.
Online survey
I conducted an online survey to further understand user motivation and behavior. Out of all the female respondents, 15% were women under 25, 70% were women between 25-40, and 15% where women between 40-60. This group of respondents seem to be a fair representation of Etsy’s consumer base. The survey asked them about their online shopping habits and preferences.
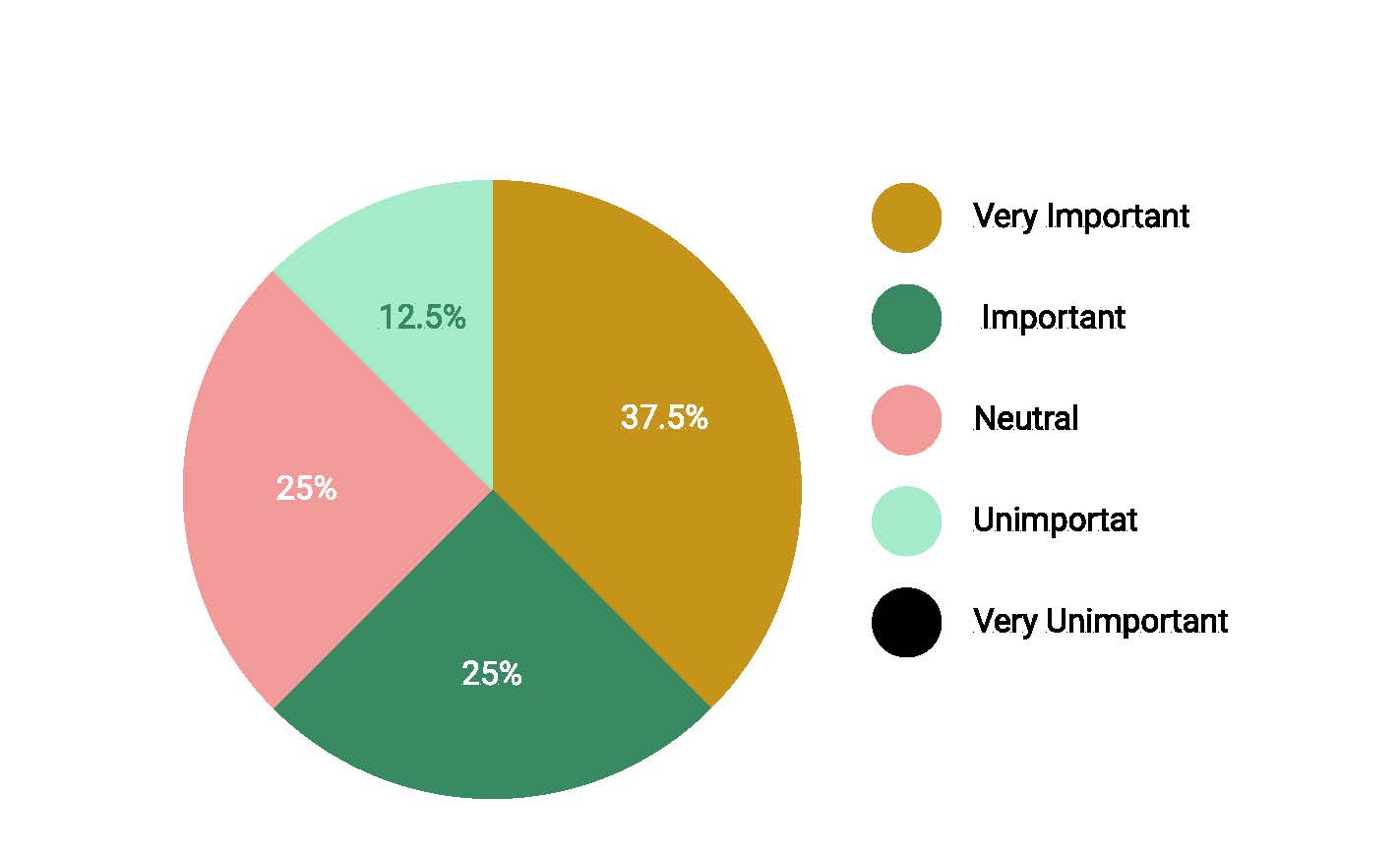
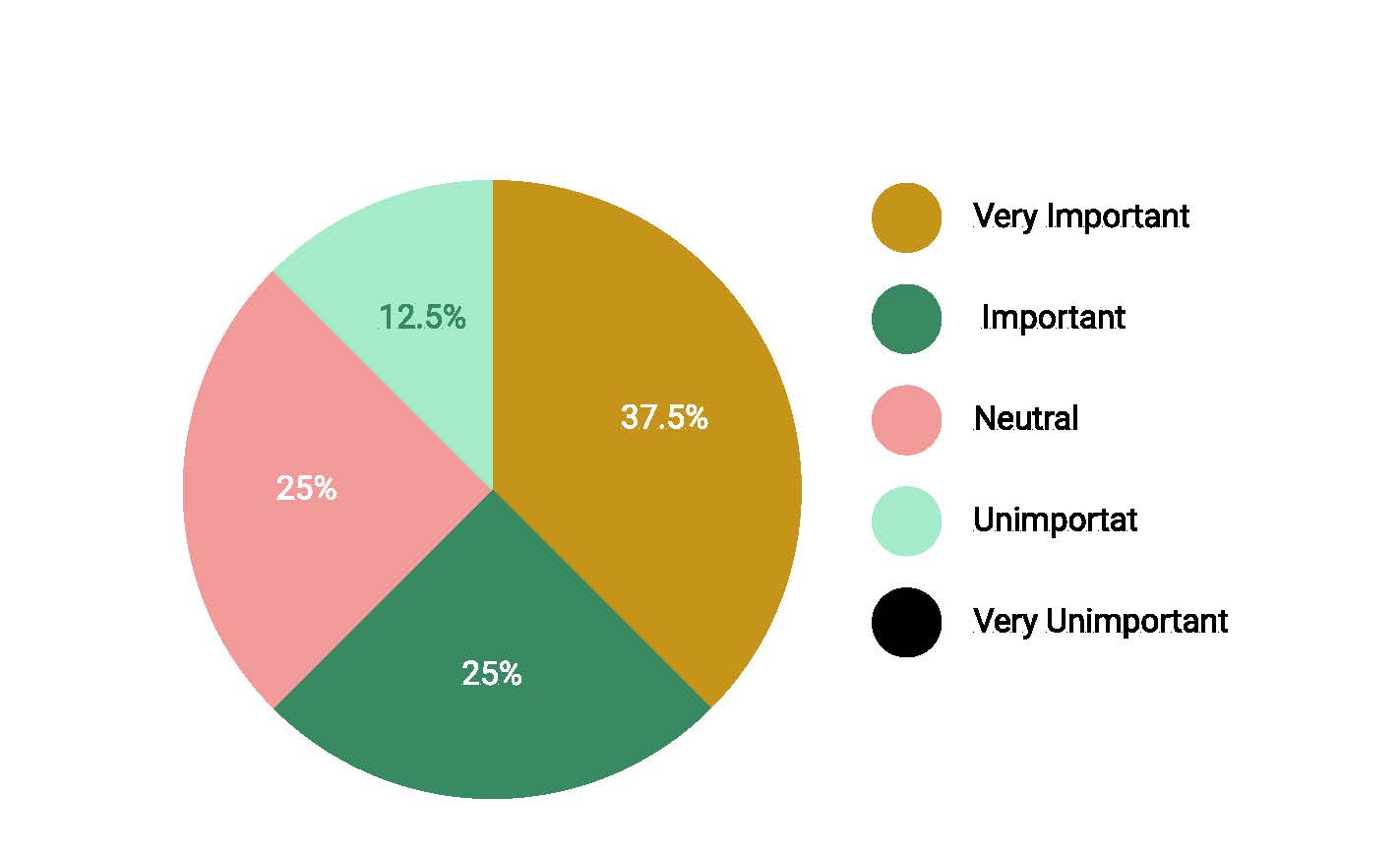
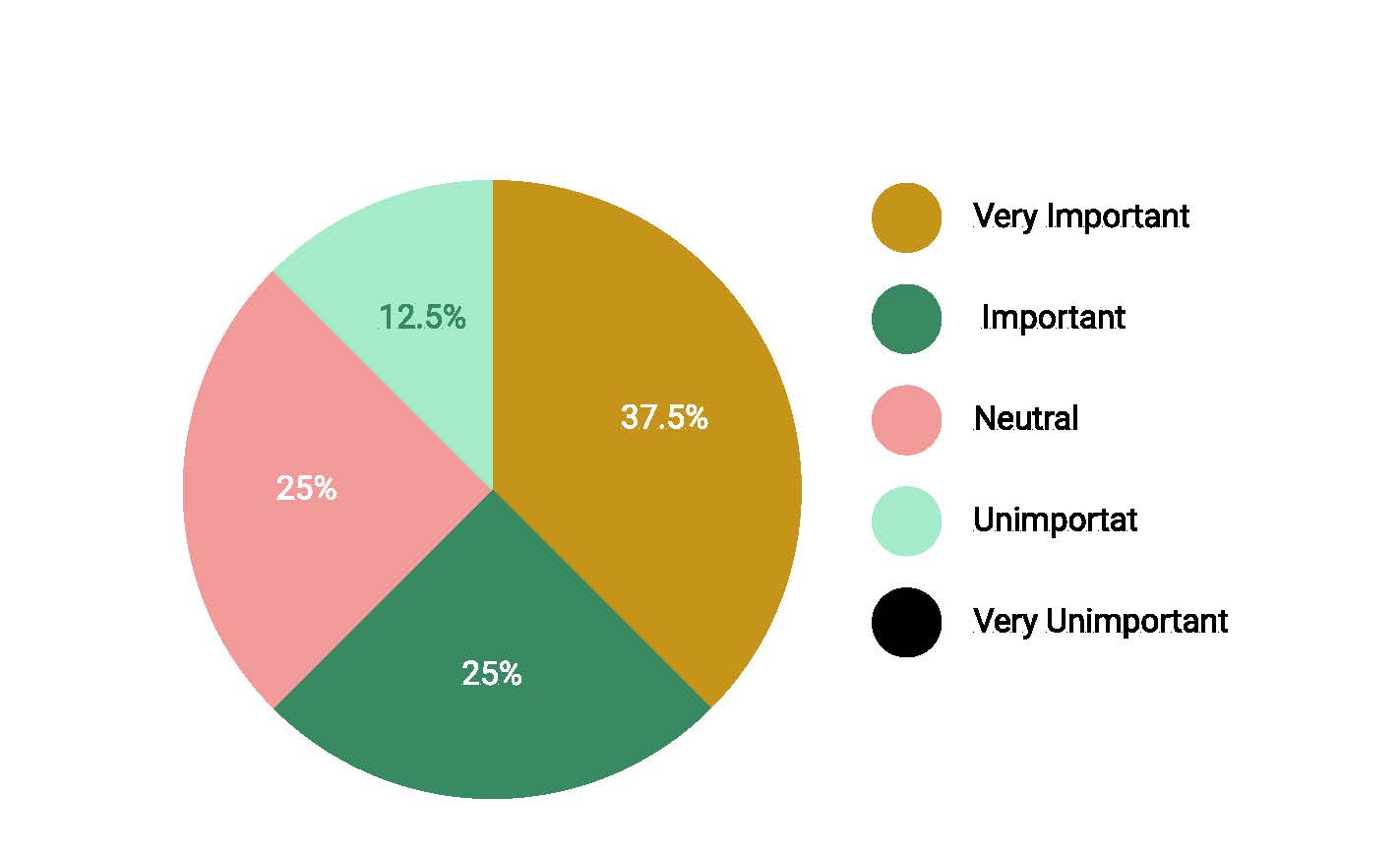
How much does knowing detailed information about a product (producer, location of production, social impact, environmental impact, ect.) affect your purchasing decision?

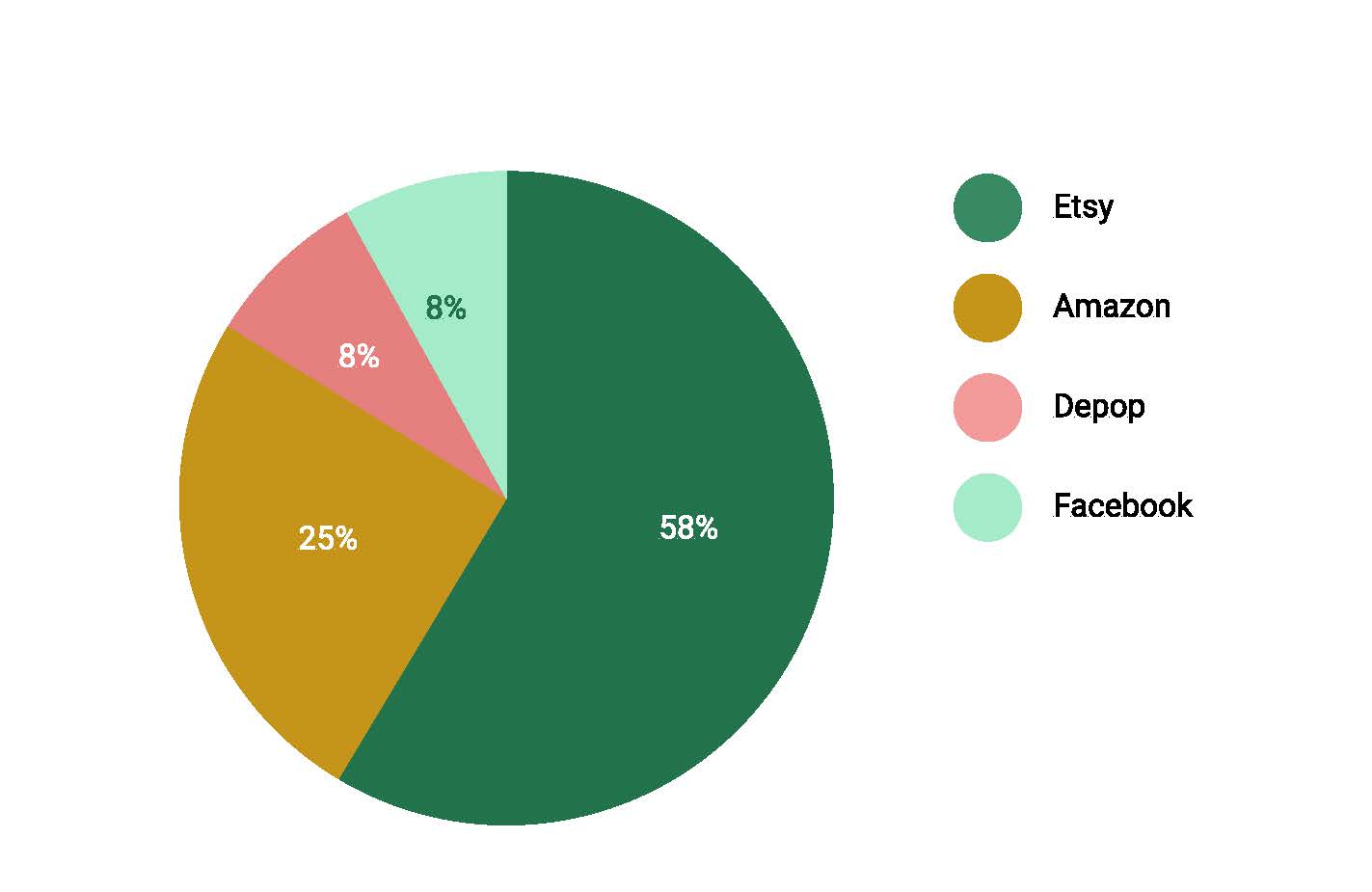
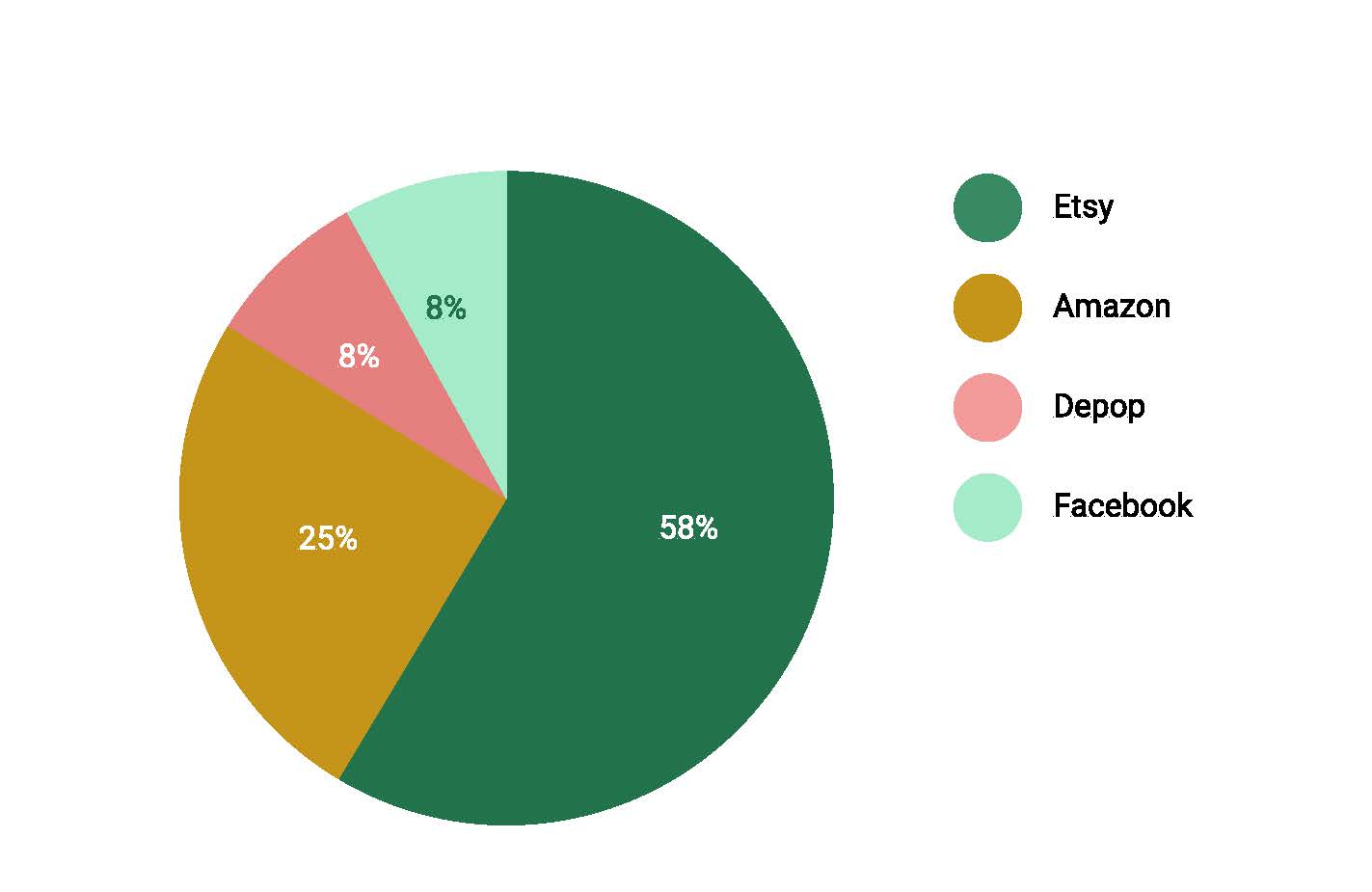
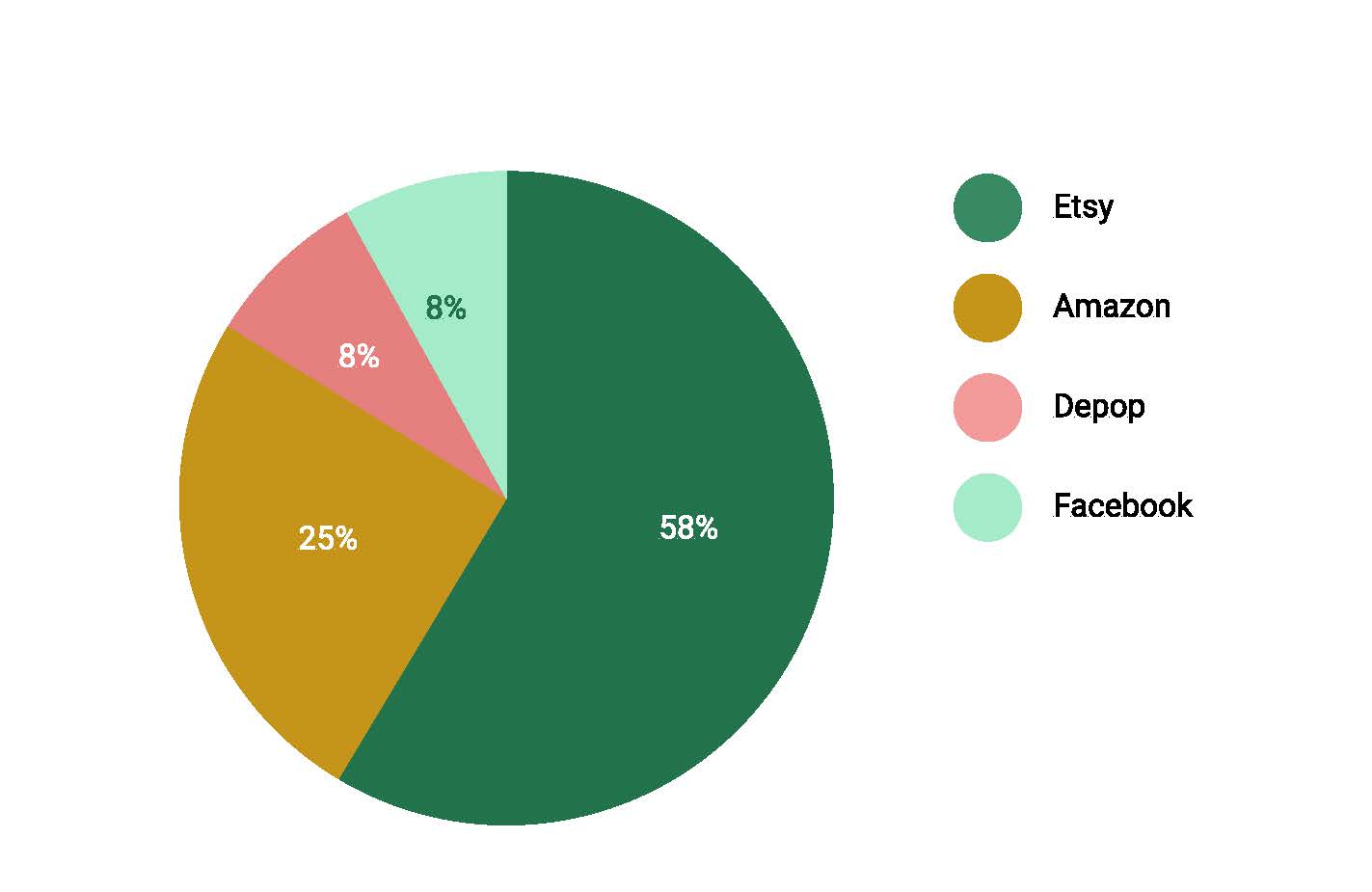
What online stores do you use, if any, to find niche, customized, or handmade goods?

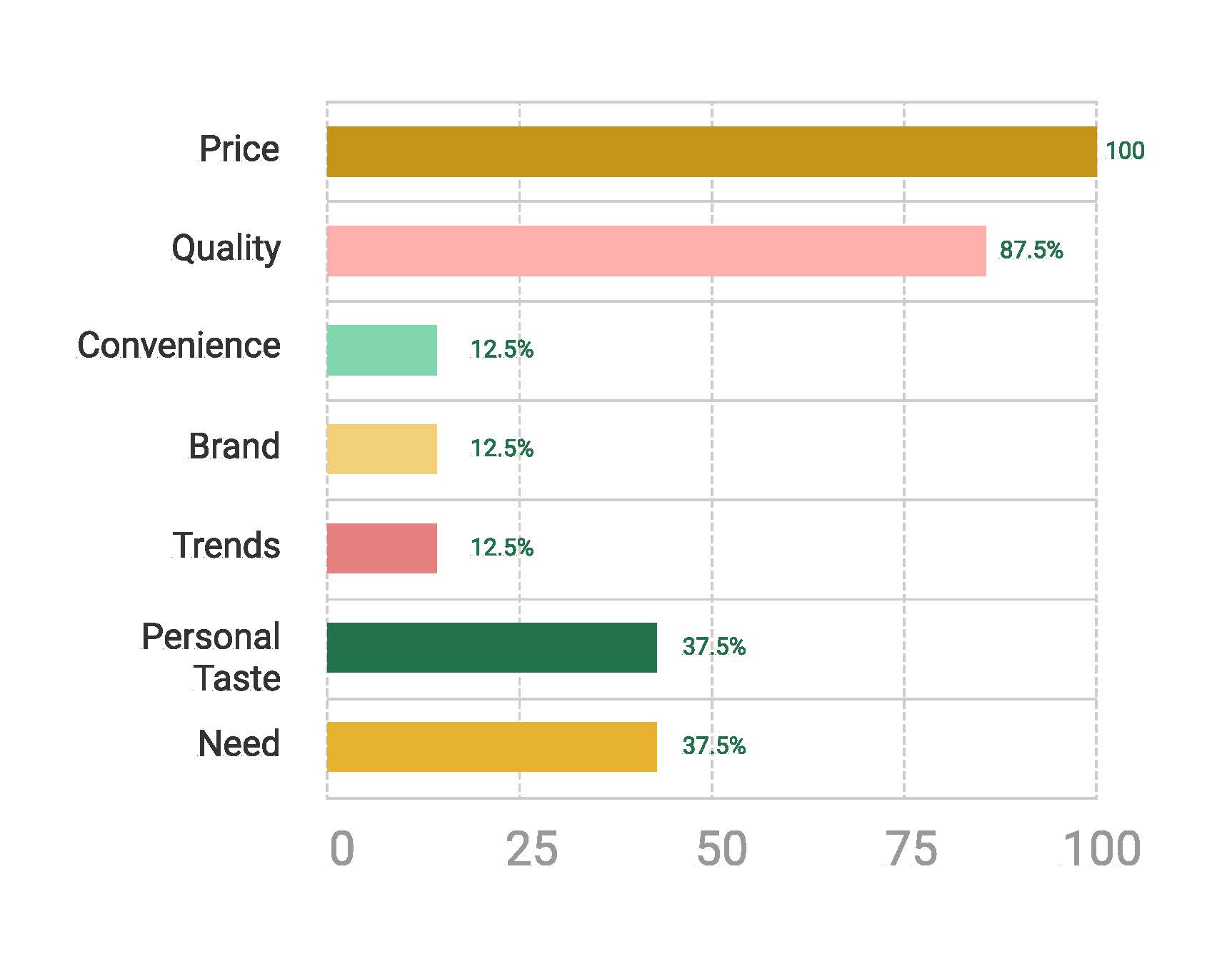
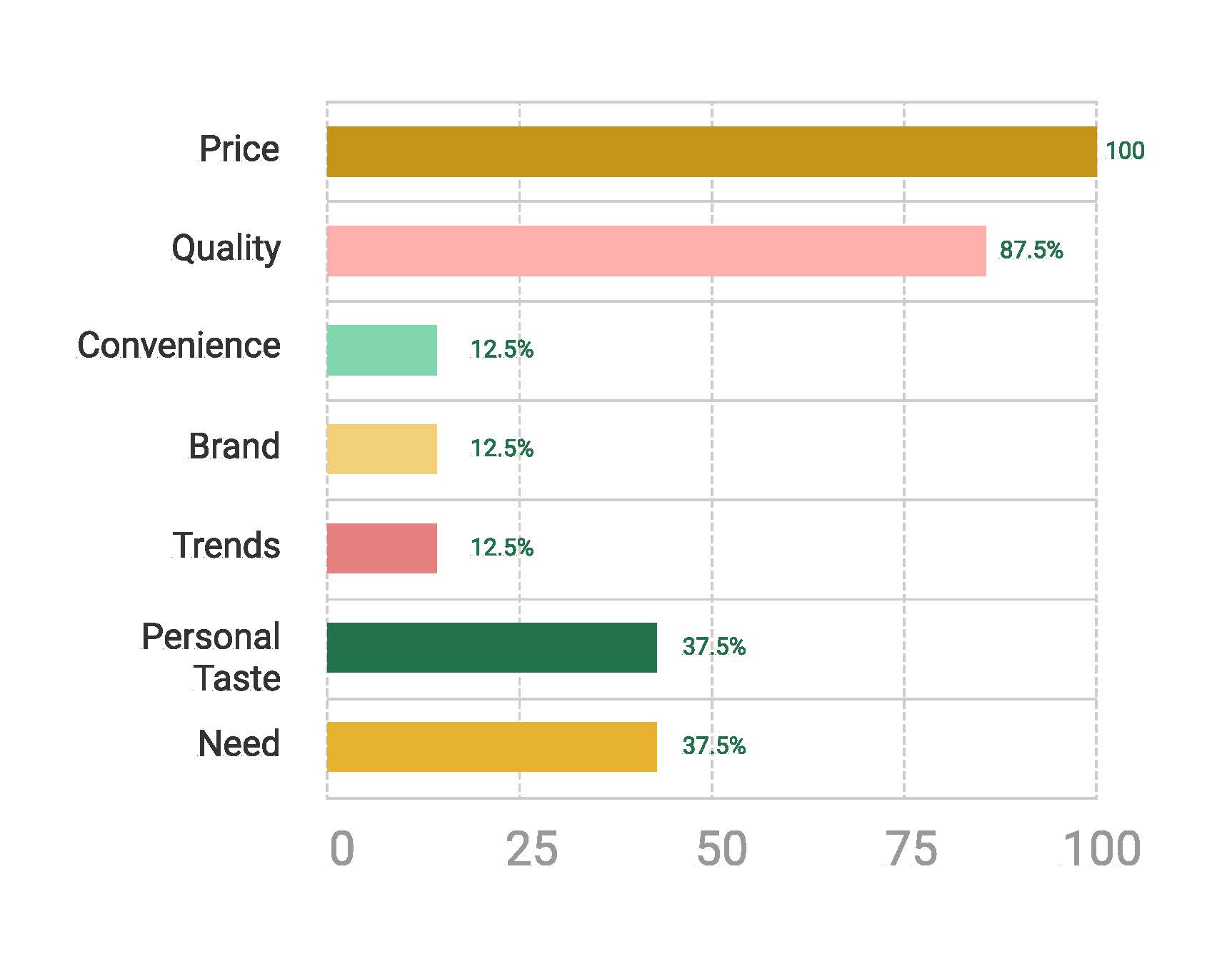
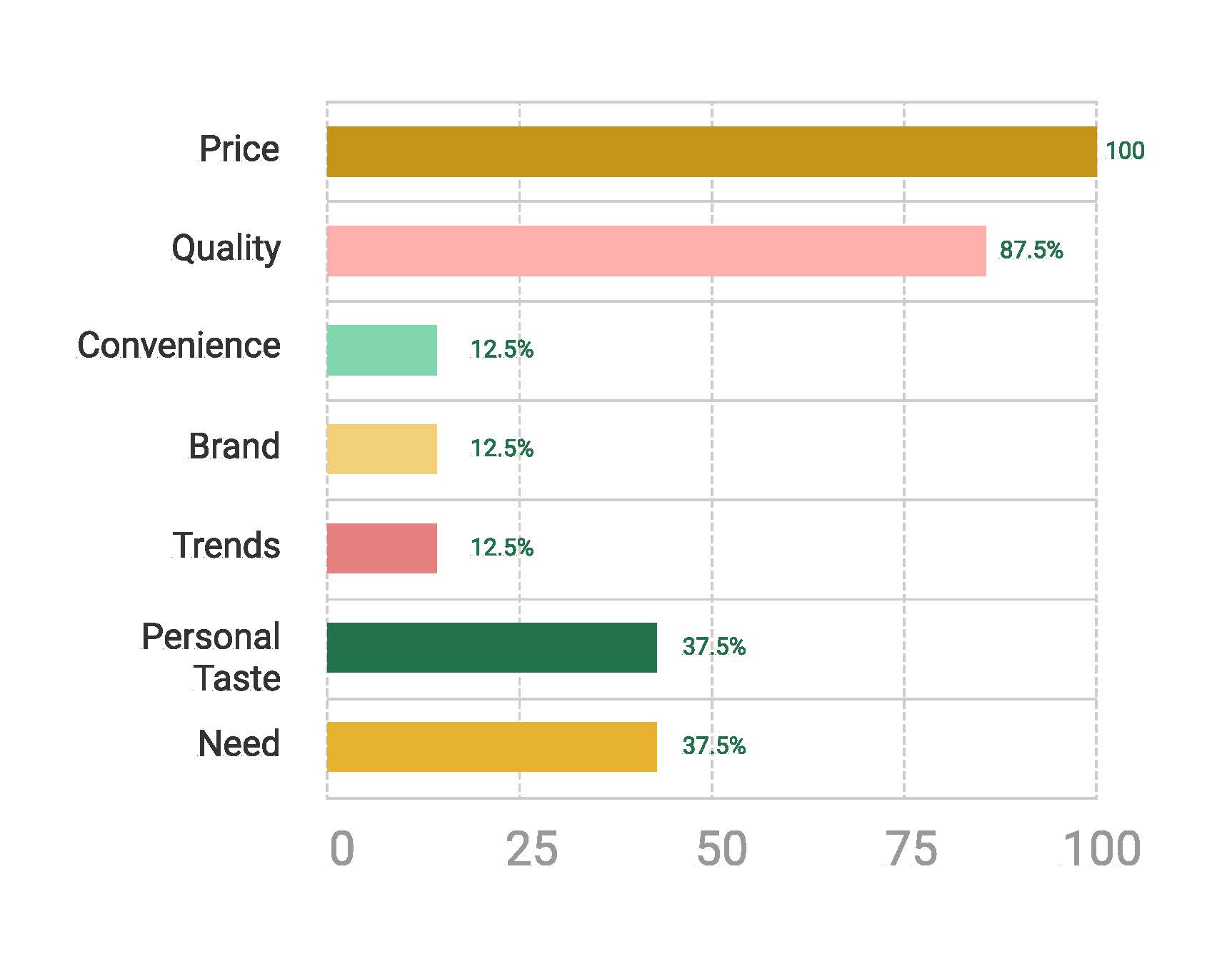
When making a purchase what are the 3 largest deciding factors in your decision?

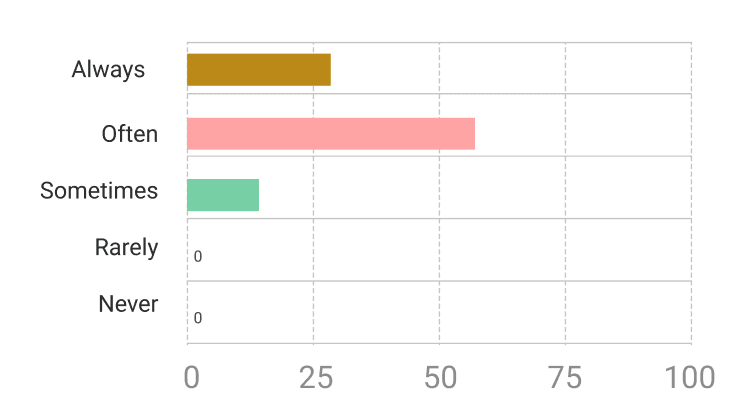
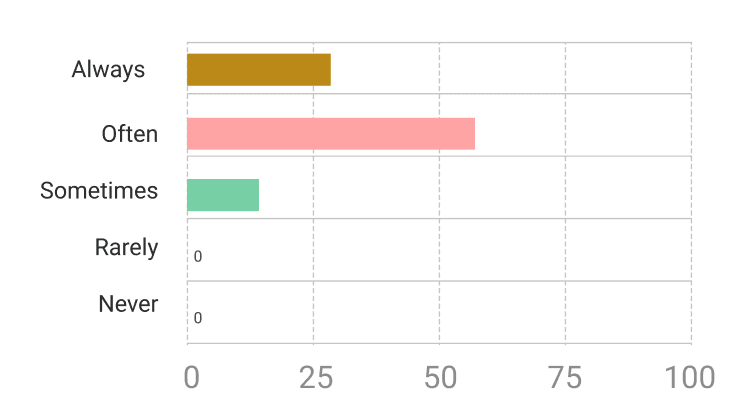
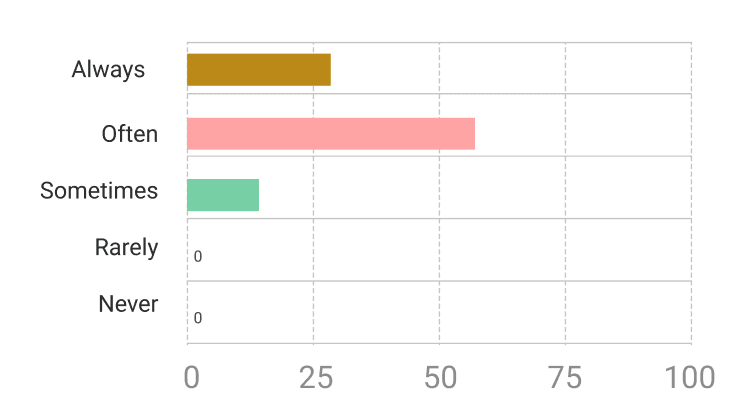
How often do you research products before you buy them?

User Personas
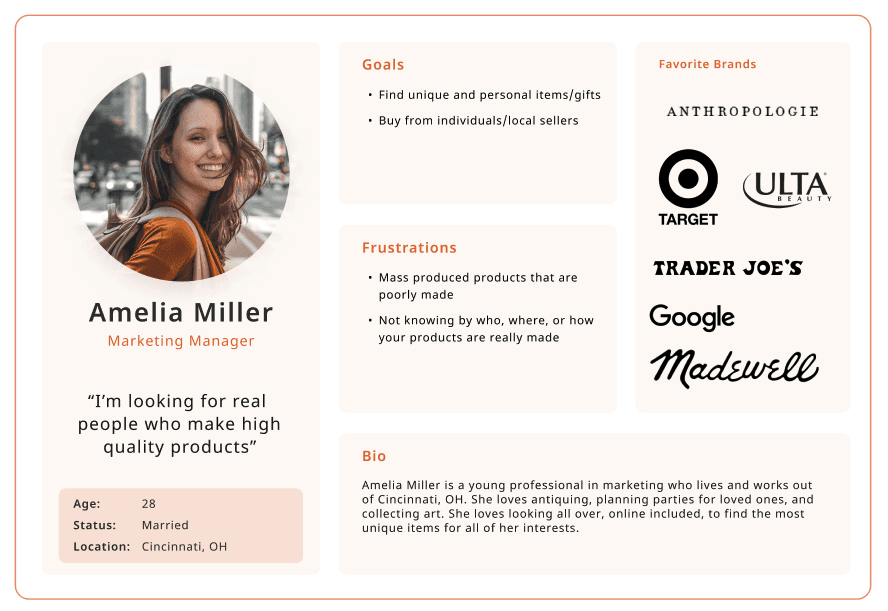
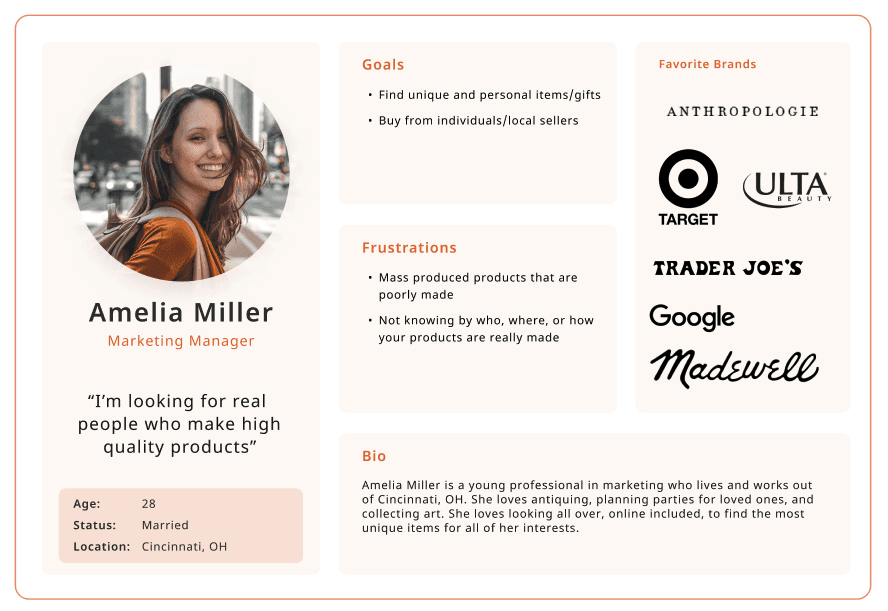
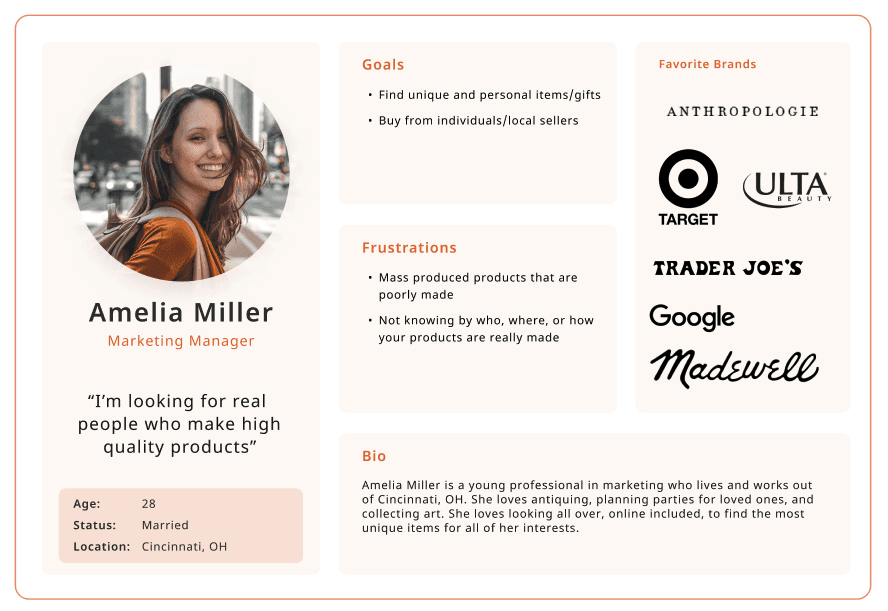
I created a user persona for Ety’s target user and document their behavior and motivations. This persona was based on research and survey data.

User Research
Usability test
To test the app’s user experience, I surveyed people in the target demographic from Indiana, Ohio, and Kentucky to perform a few tasks using the iOS and Android app. I then recorded their actions. Some of the questions and tasks were:
Are you familiar with Etsy and have you used its app before?
What features do you find most valuable and why?
What features do you look for when purchasing a product?
Find a product with that feature.
Navigate to a shop that you follow.
What do you want to see first when you open the app?
Do you feel like you’re being shown content that interests you?
User feedback during the usability tests:
“I didn’t know I could follow sellers.”
“How do i find that?”
“I don’t really care about alot of this.”
“I only trust reviews with pictures.”
“I wish it would show more of my past searches in the suggestions.”
Identifying the problem
After researching and speaking with the target audience i found that while Etsy was a resource and reaching who they wanted too they were failing to capture their viewers attention. With so many online shopping platforms available to consumers Etsy was failing to really put what makes it unique to the forefront of their platform.
Every consumer knew that if they wanted to find unique and customizable items from small businesses Etsy was the place to look. The data gathered through research and user testing lead to the following goals for the redesign:
Leverage keywords to guide and capture the users attention
Let item details and price be earlier in the user journey and hierarchy
Allow more of the sellers/stores information to be present
Update the interface to be more modern and accessible
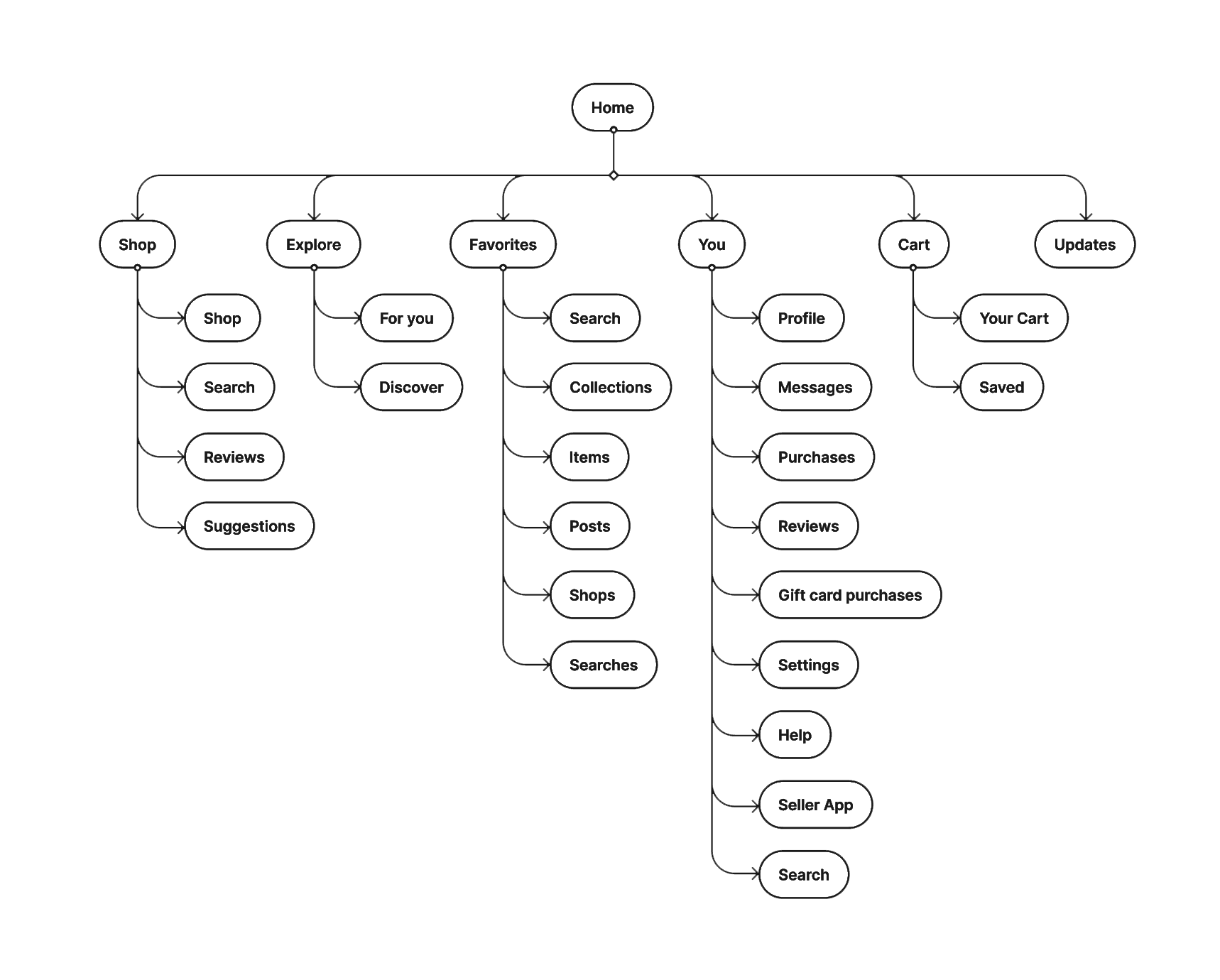
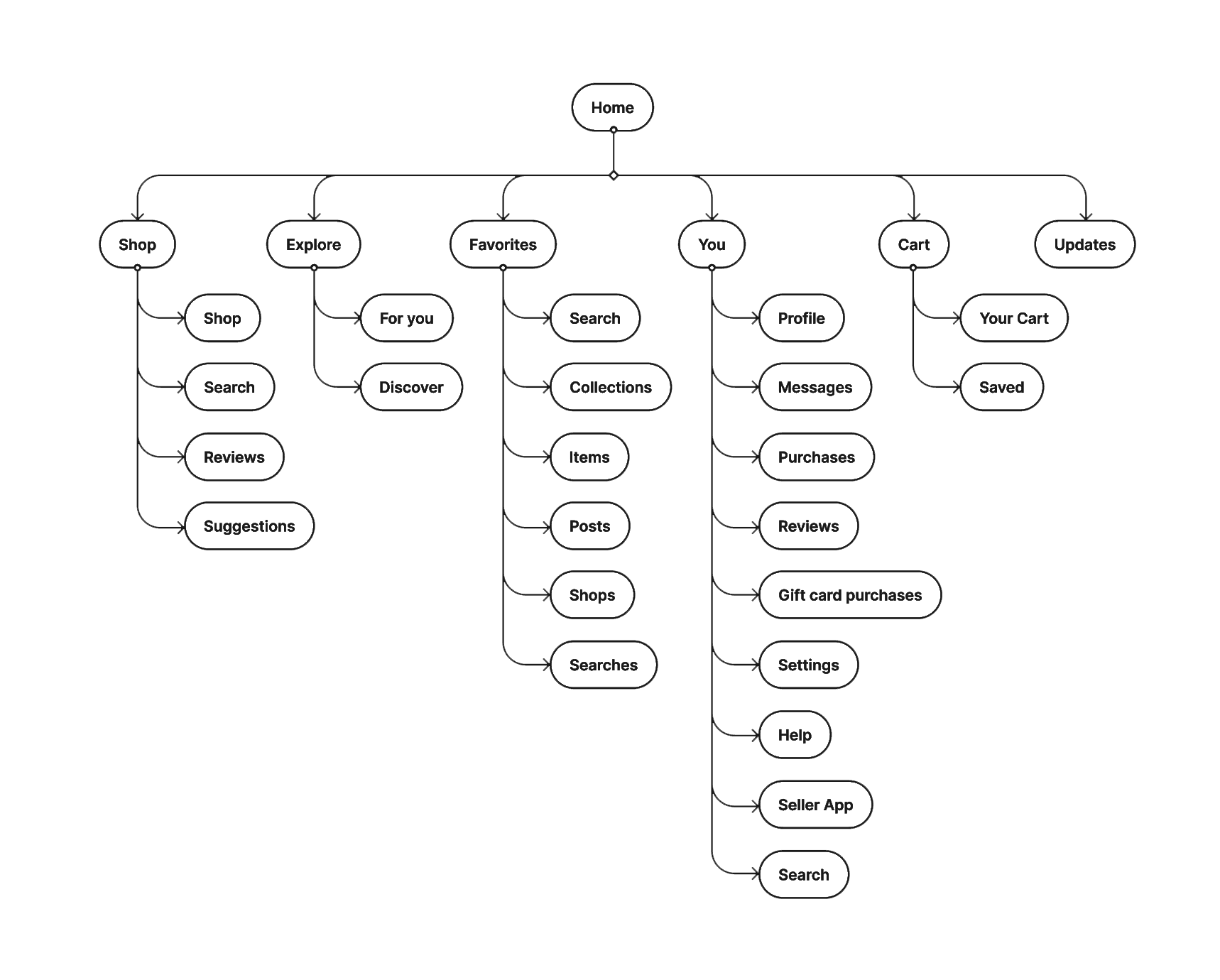
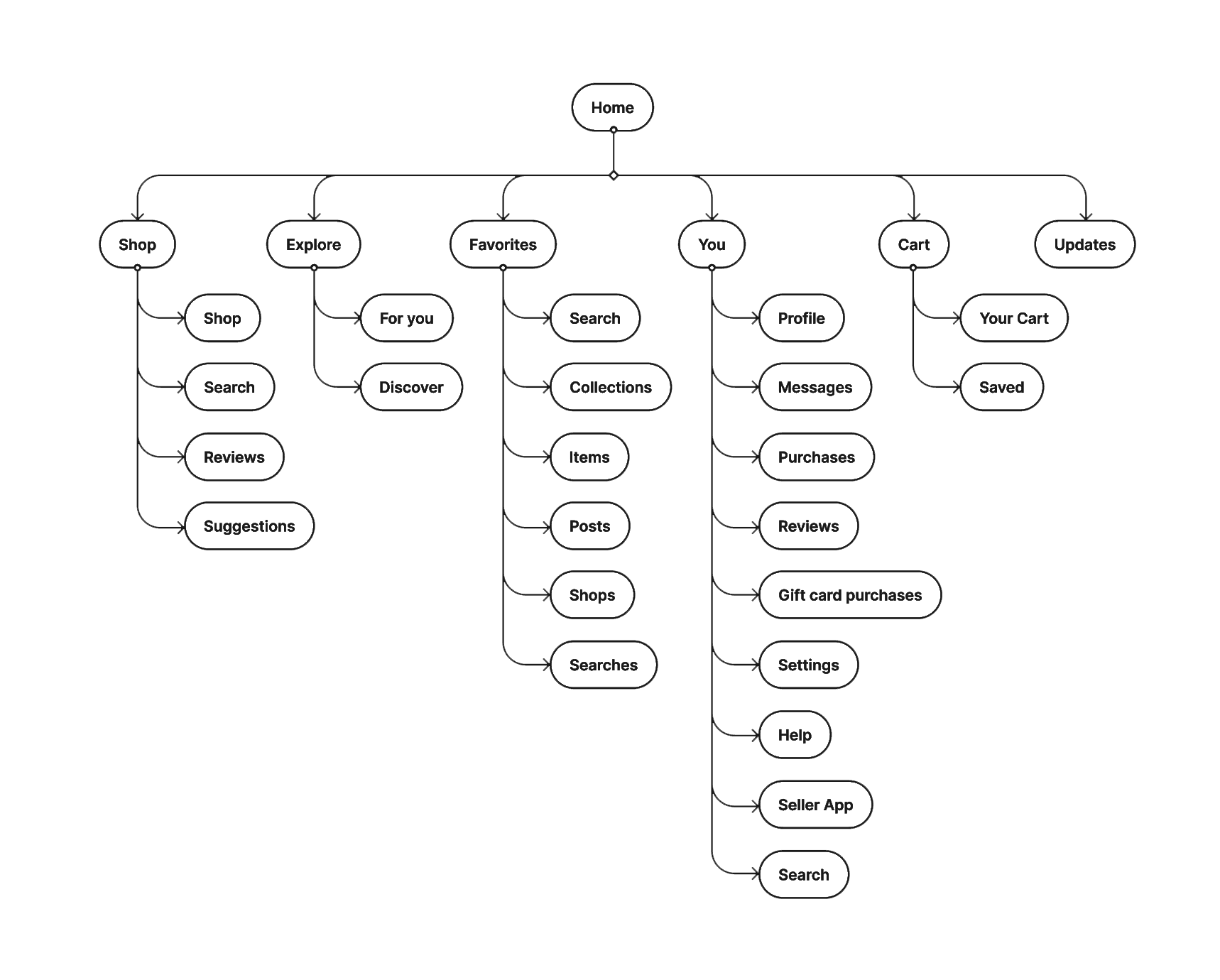
Current site map
Many users had issues understanding how to find the content they were looking for. I built the information architecture to understand its current structure to inform the redesign of the app. When assessing the current site map its shows that there are many nested features and many items in the "You" tab that could be reorganized for a more clear and friendly experience.

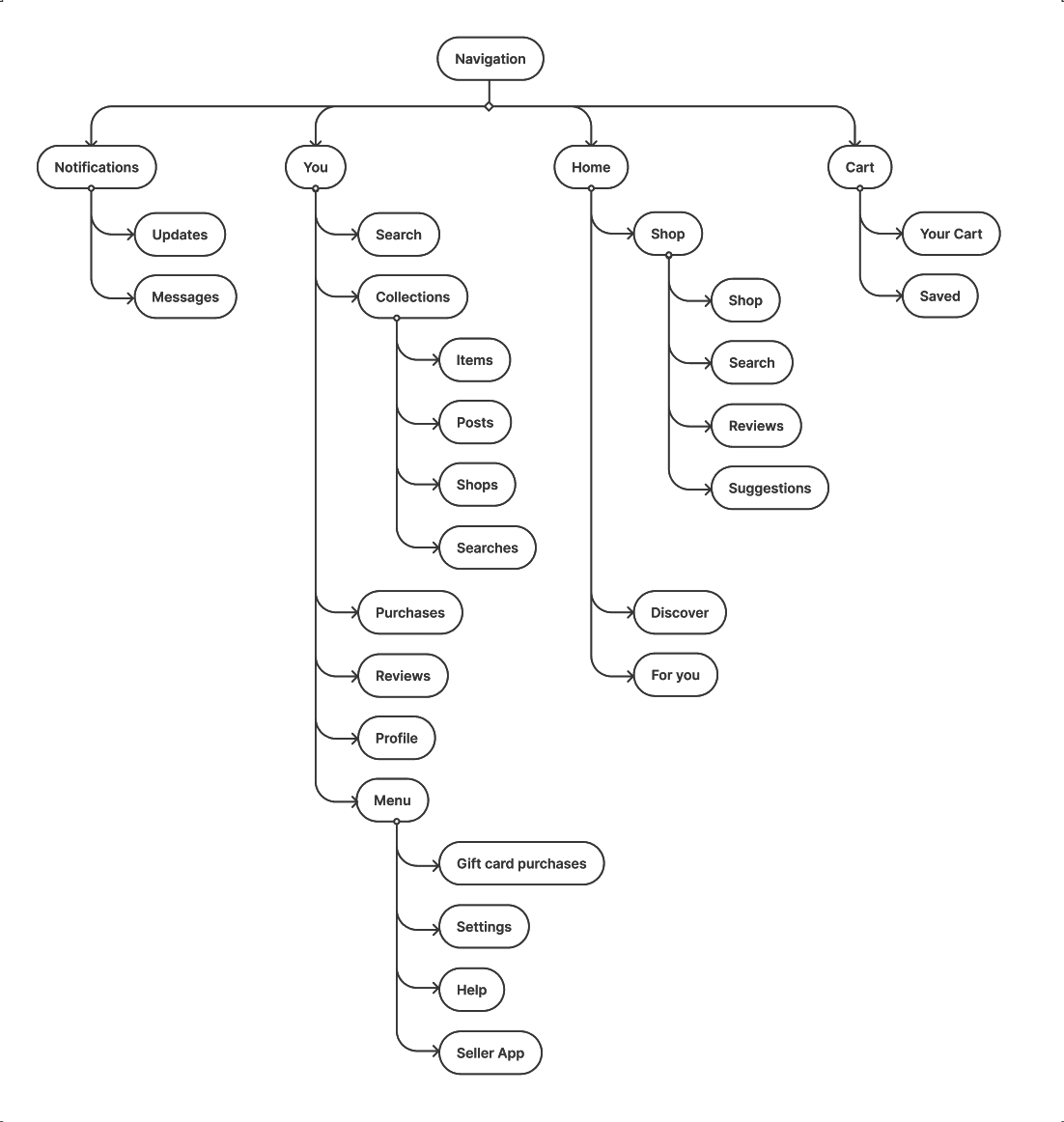
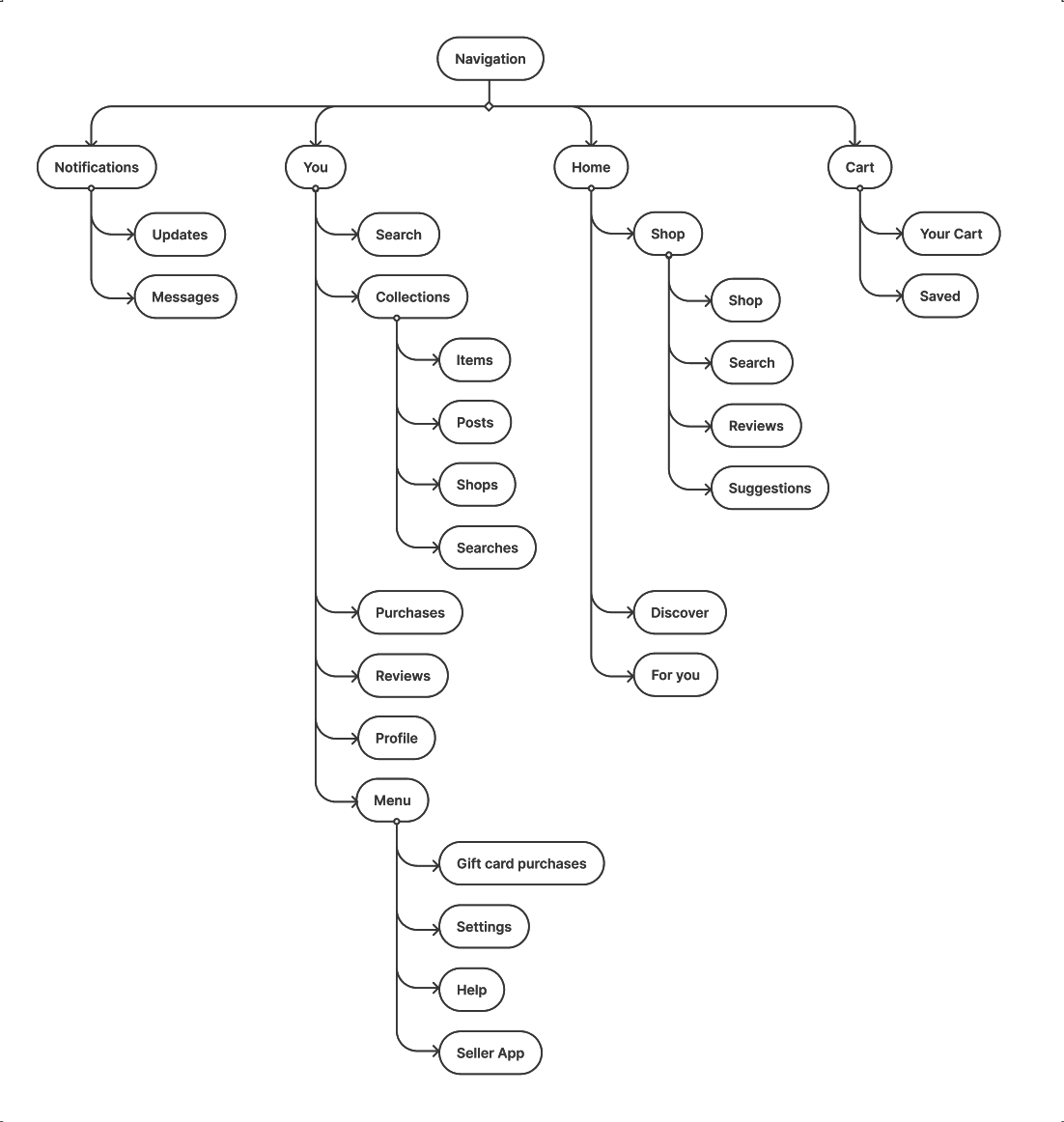
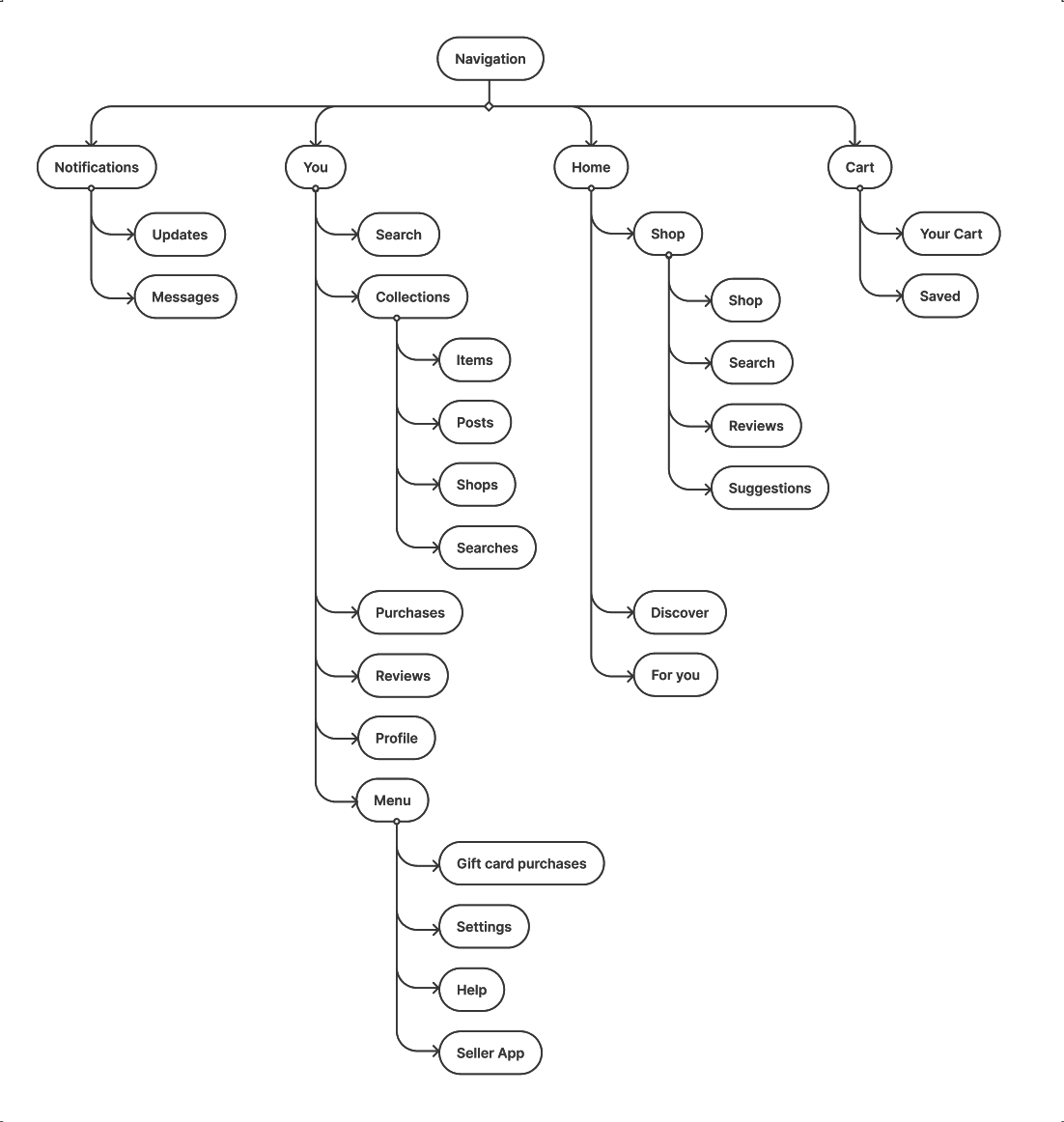
Revised site map
By combining the shop and explore pages, as well as reorganizing the "you" tab we are able to open up the map and create a group items activity. This will help to guide the user through the internal navigation.

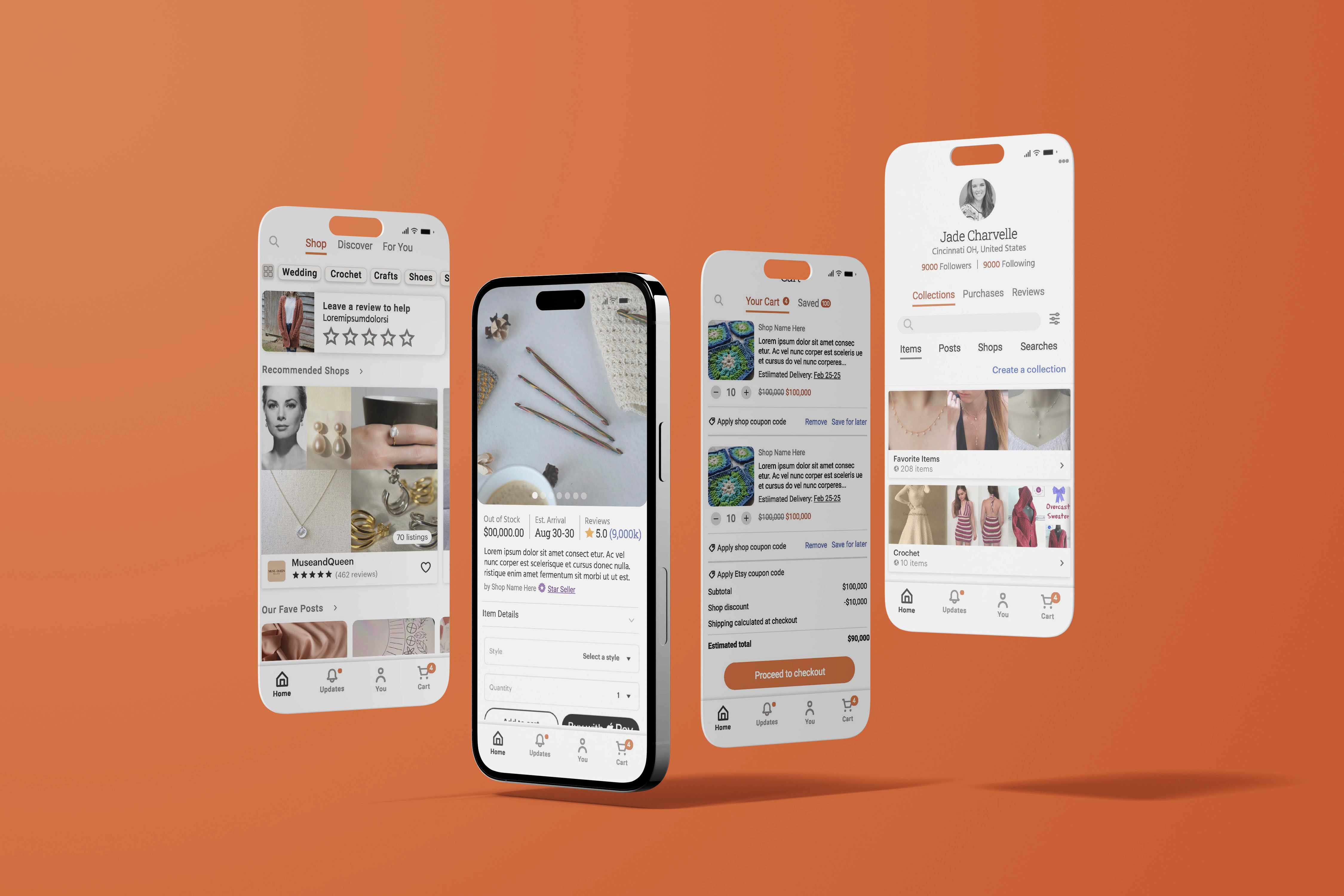
Redesign
Prototyping & Sketching
I sketched out possible solutions on paper for the main screens before committing to high fidelity designs. This allowed me to quickly get ideas on how to change the hierarchy without getting caught up in the details.
Suggested redesign
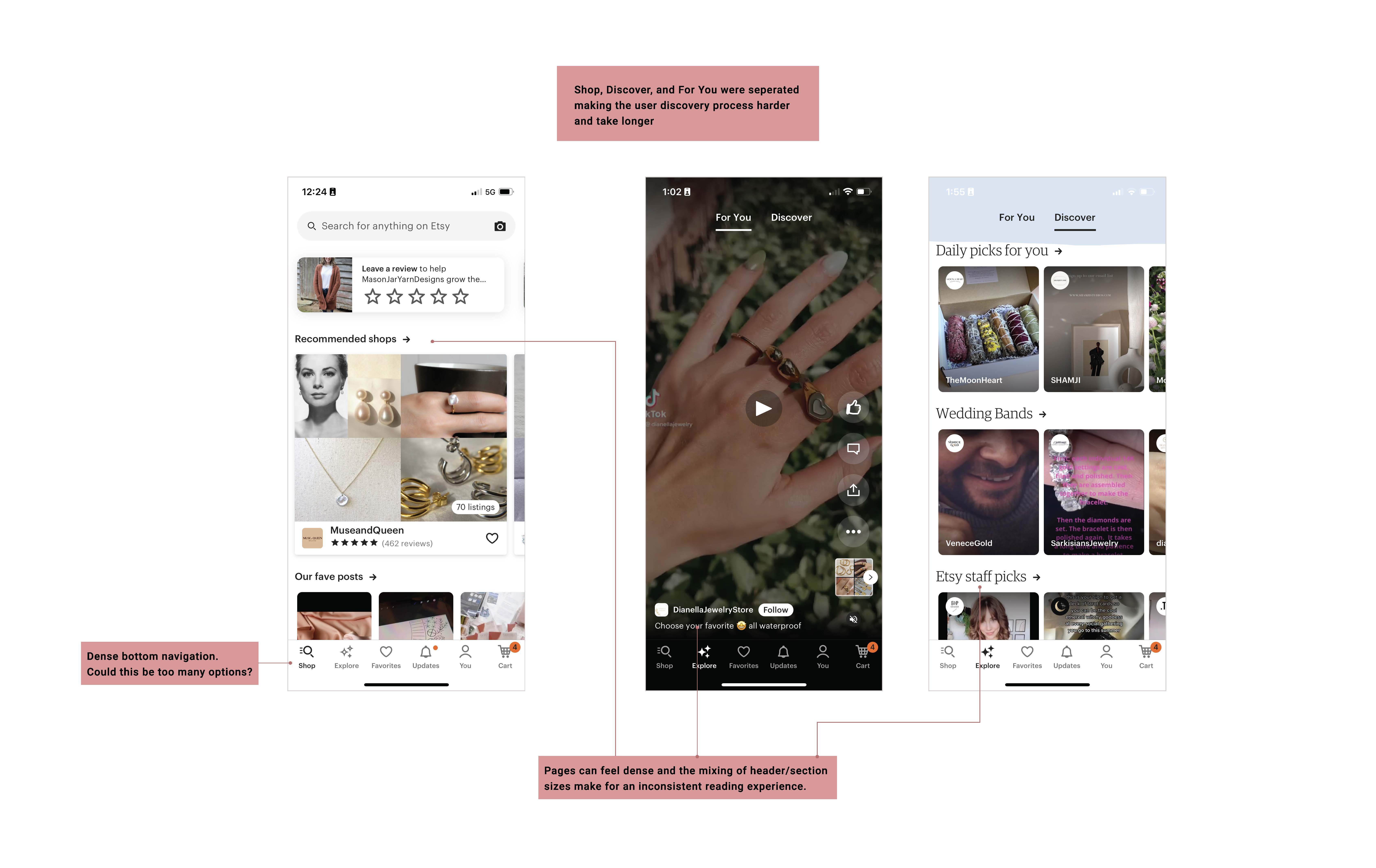
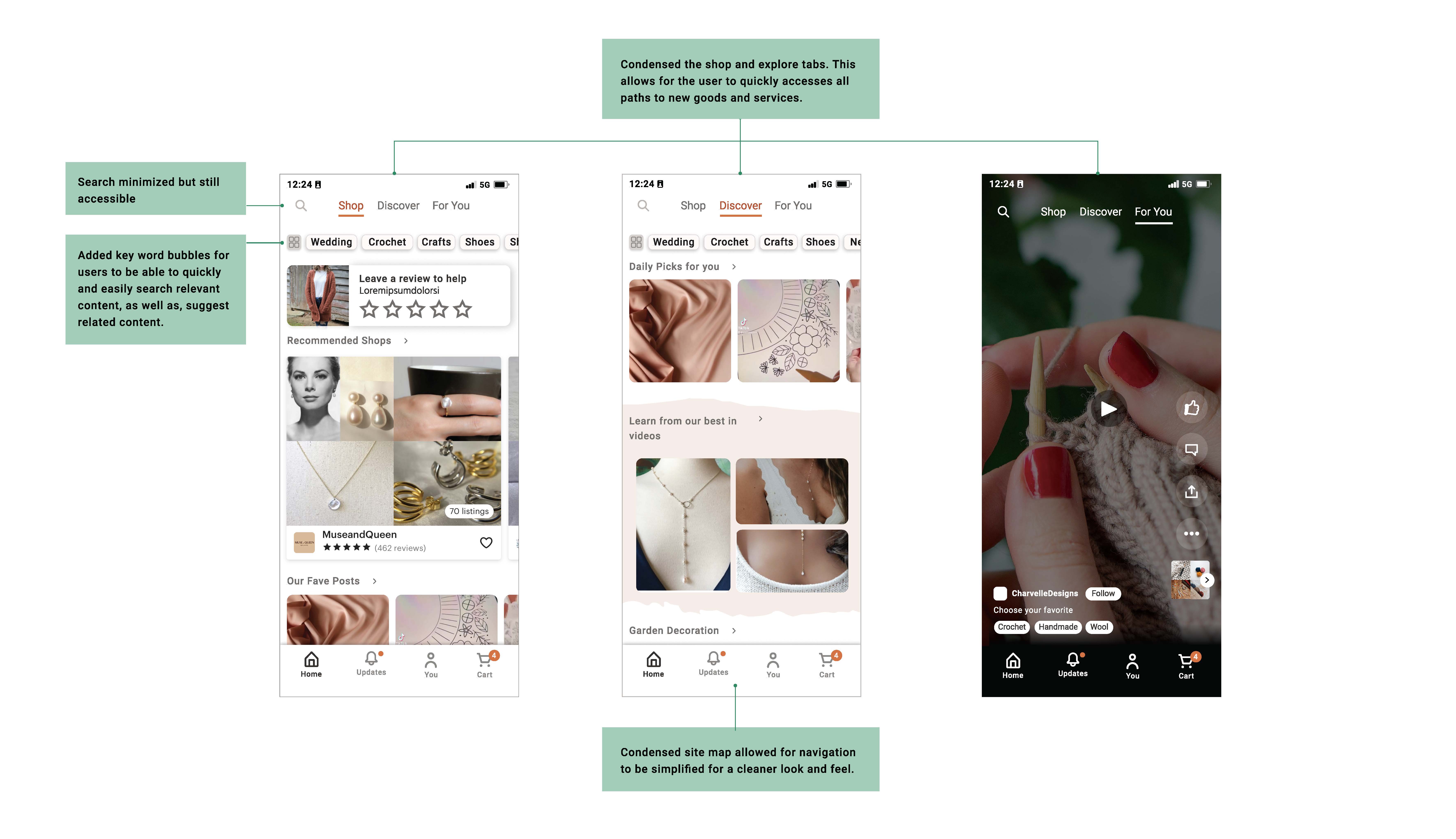
Experience #1 Home
The dense navigation bar separates out many tasks that are closely related. The separation of the Shop and Explore pages also hides the Discover section which feels very similar to the Shop page. I combined these three into one Home page that unifies the experiences and brings the three pages to the front of the users view while simplifying the navigation. I also added quick search key words under this new navigation to help users quickly find common searches and suggested new items.
Before

After

Experience #2 Product Page
Through research, I discovered that price, shipping, and ratings are the top three things users look for followed by item details. I adjusted the hierarchy to fit these user desires by moving the top three items to align under the image and moved the item description section above the fold. I also brought forward more seller information by adding key words similar to that of the home screen to quickly show more about the shop and seller.
Before

After

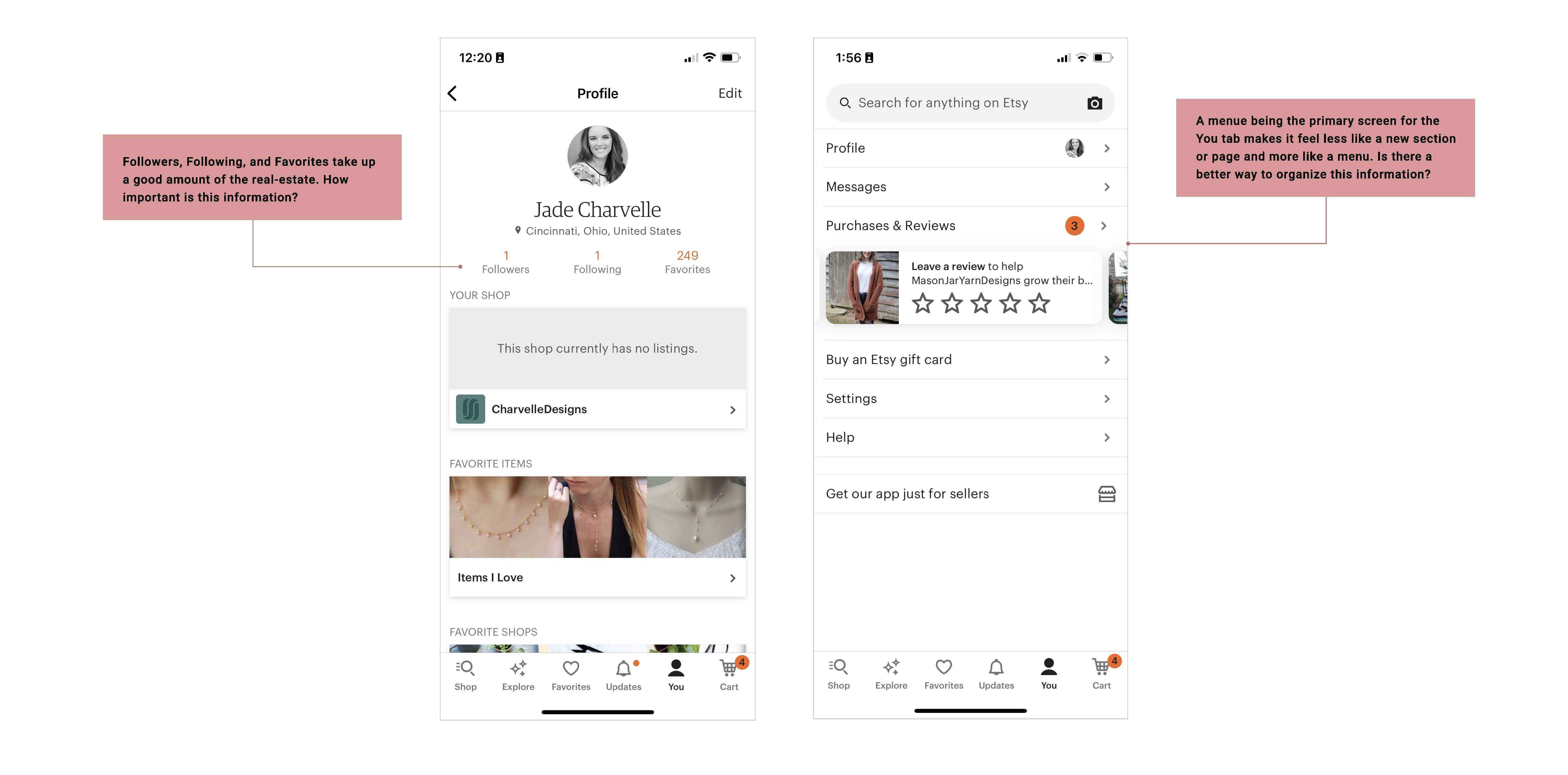
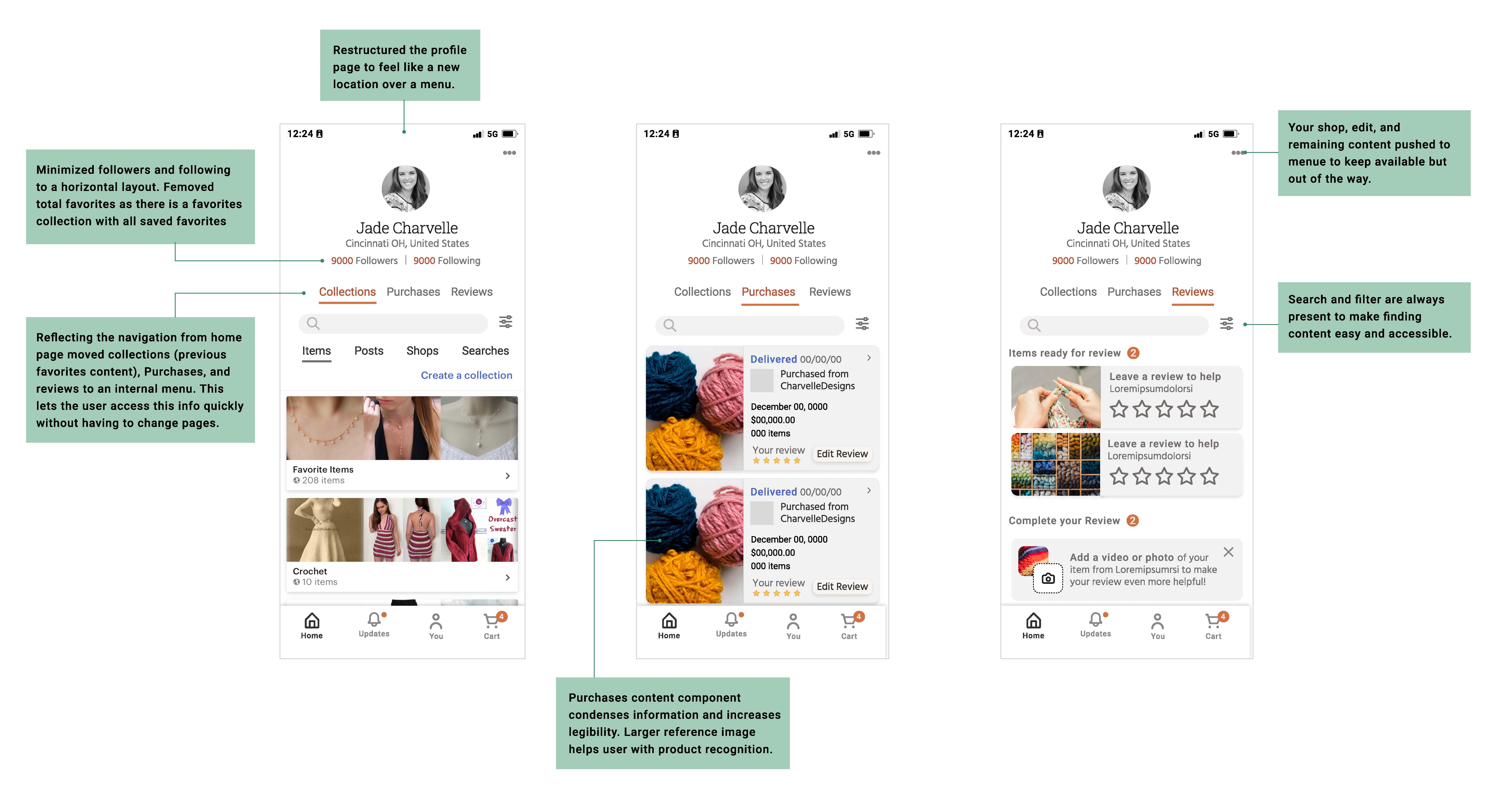
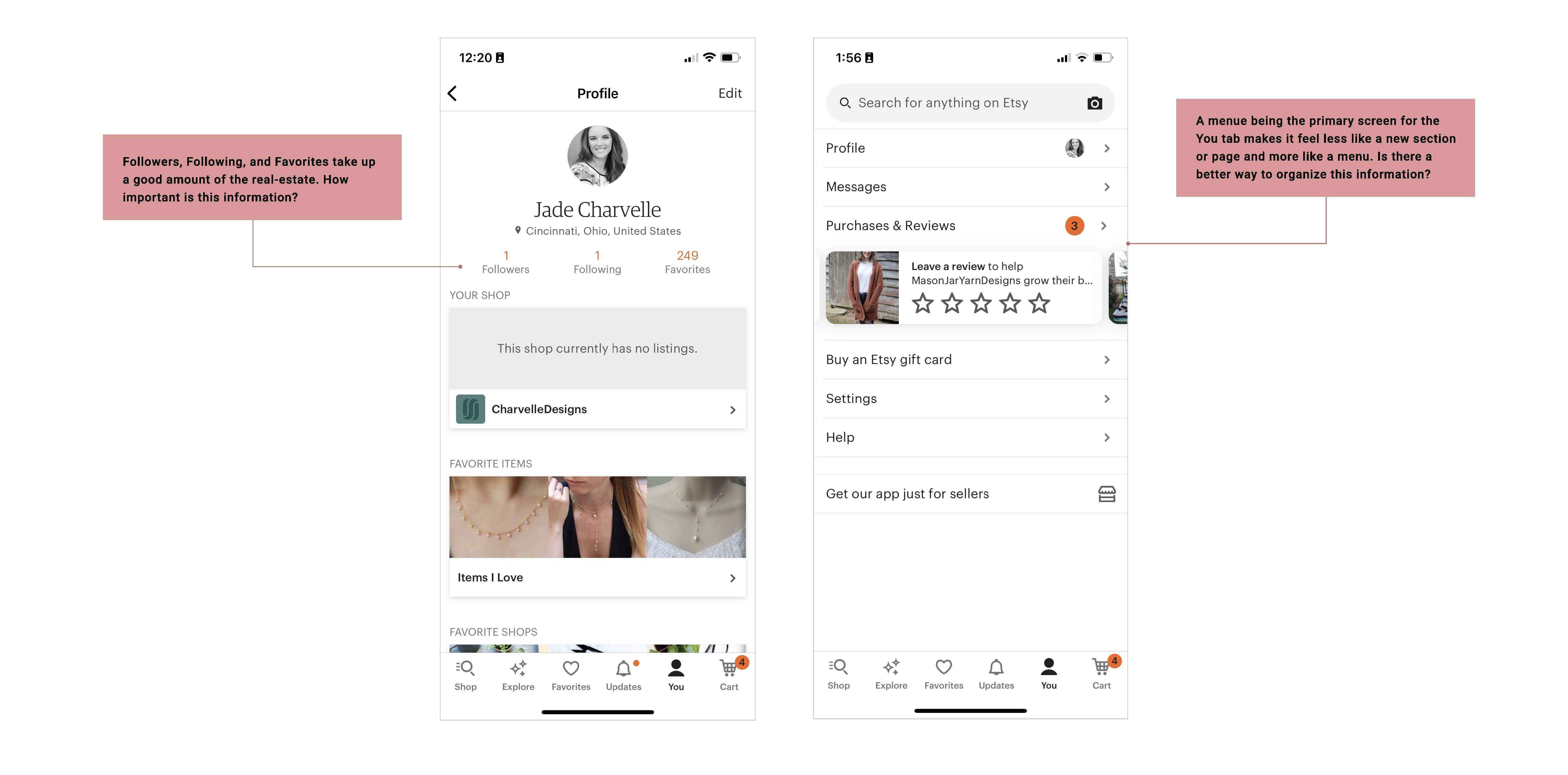
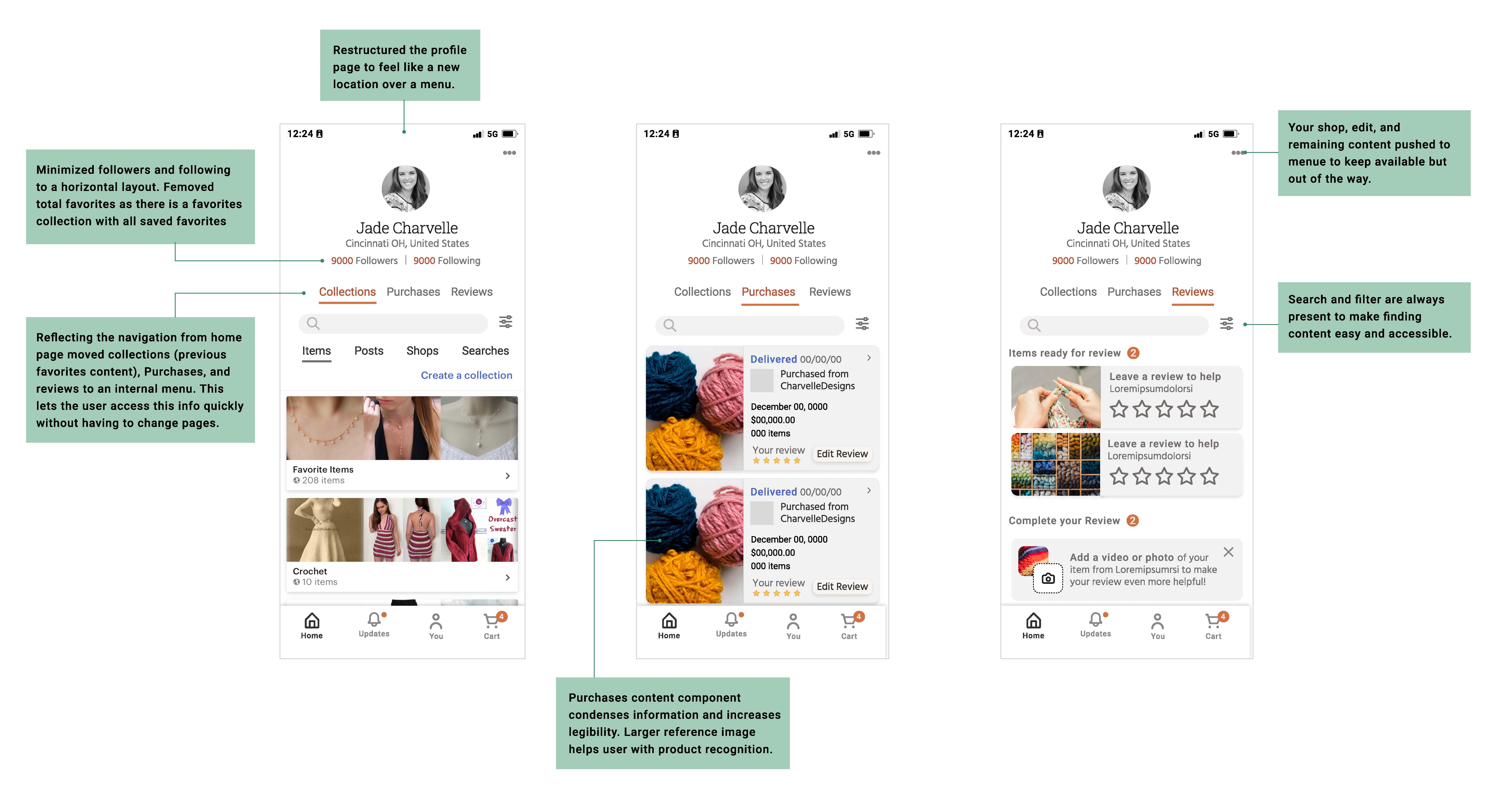
Experience #3 You
The You tab previously opened to a menu where you had to select the profile selection to access information. This lengthened the user path and hid information. Mimicking the navigation I created on the home page, I separated out some of the menu items into more visual and bite-sized chunks.
Before

After

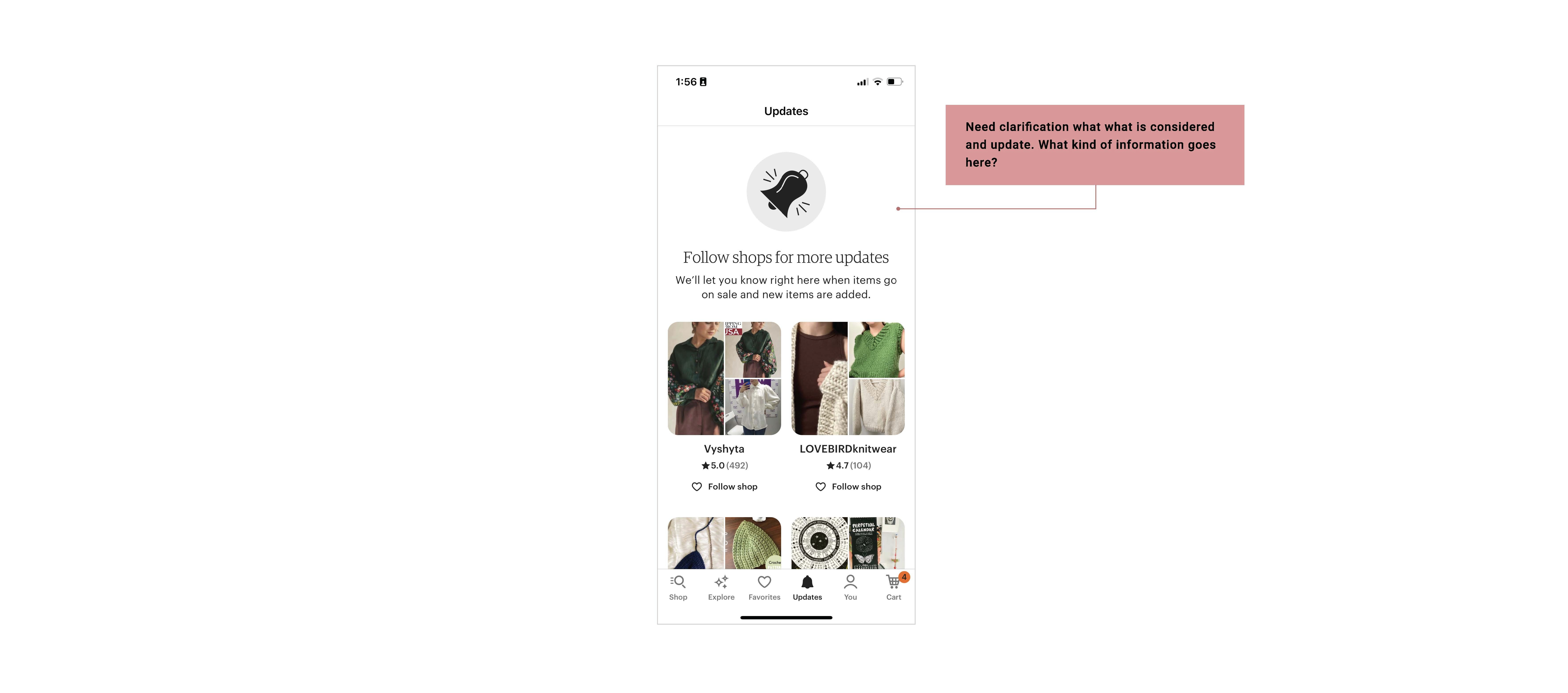
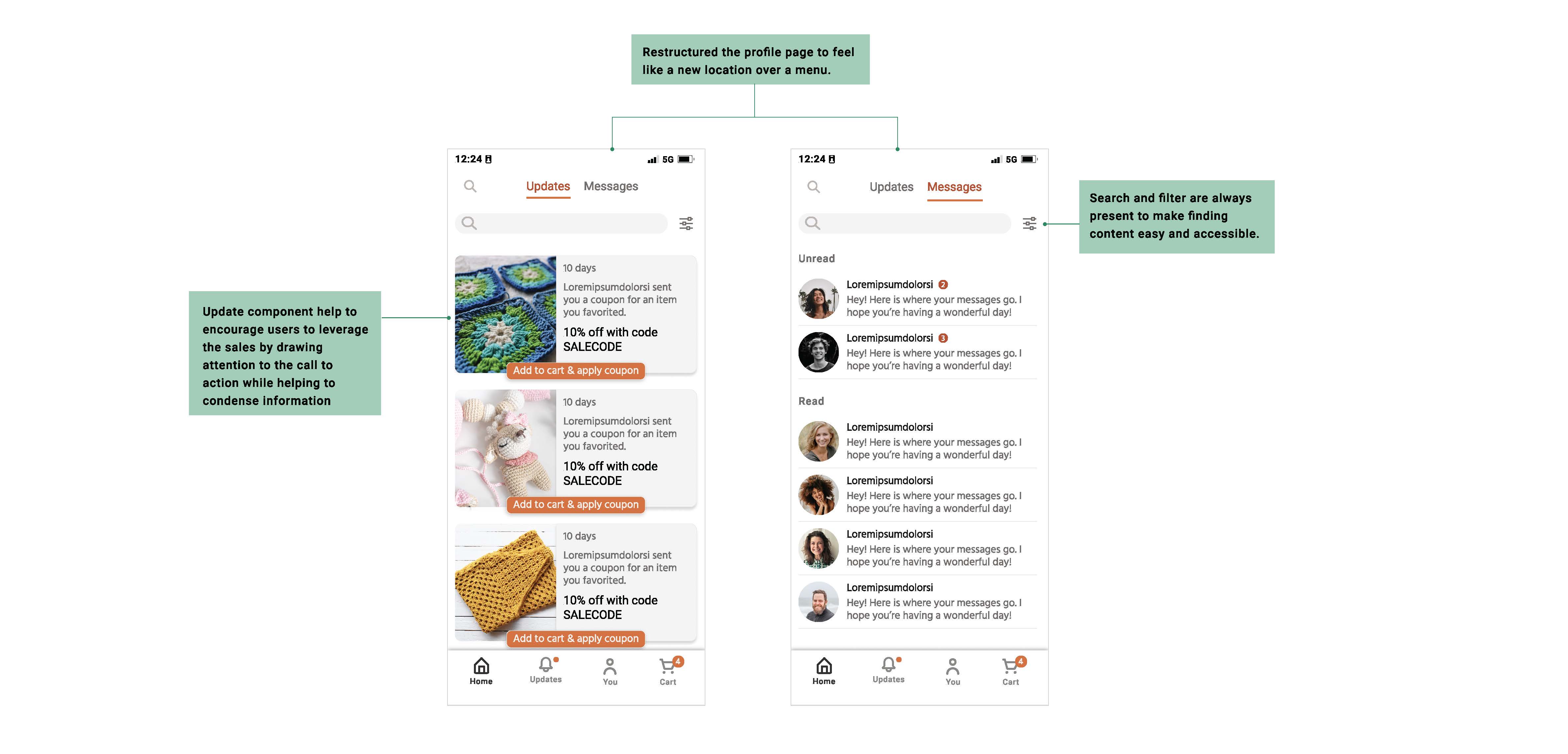
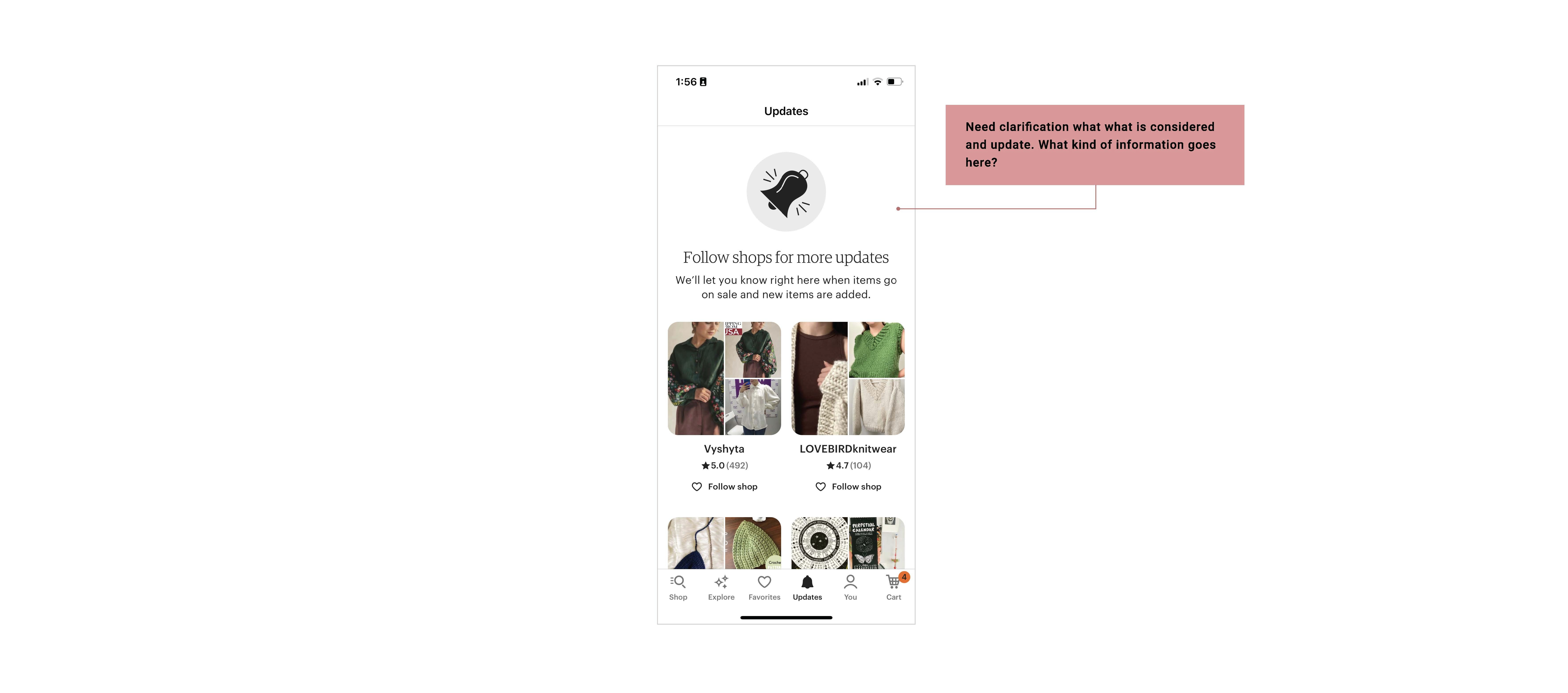
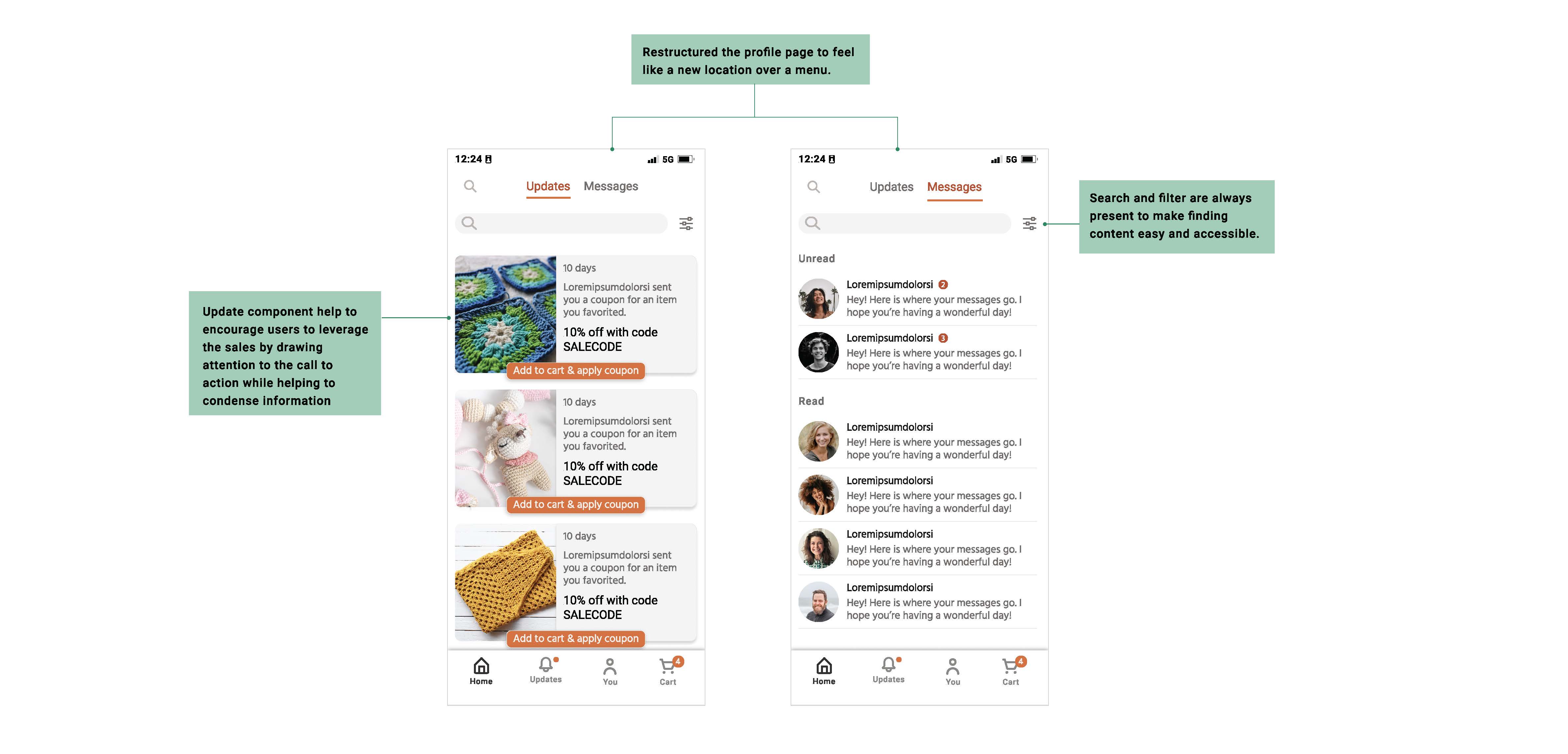
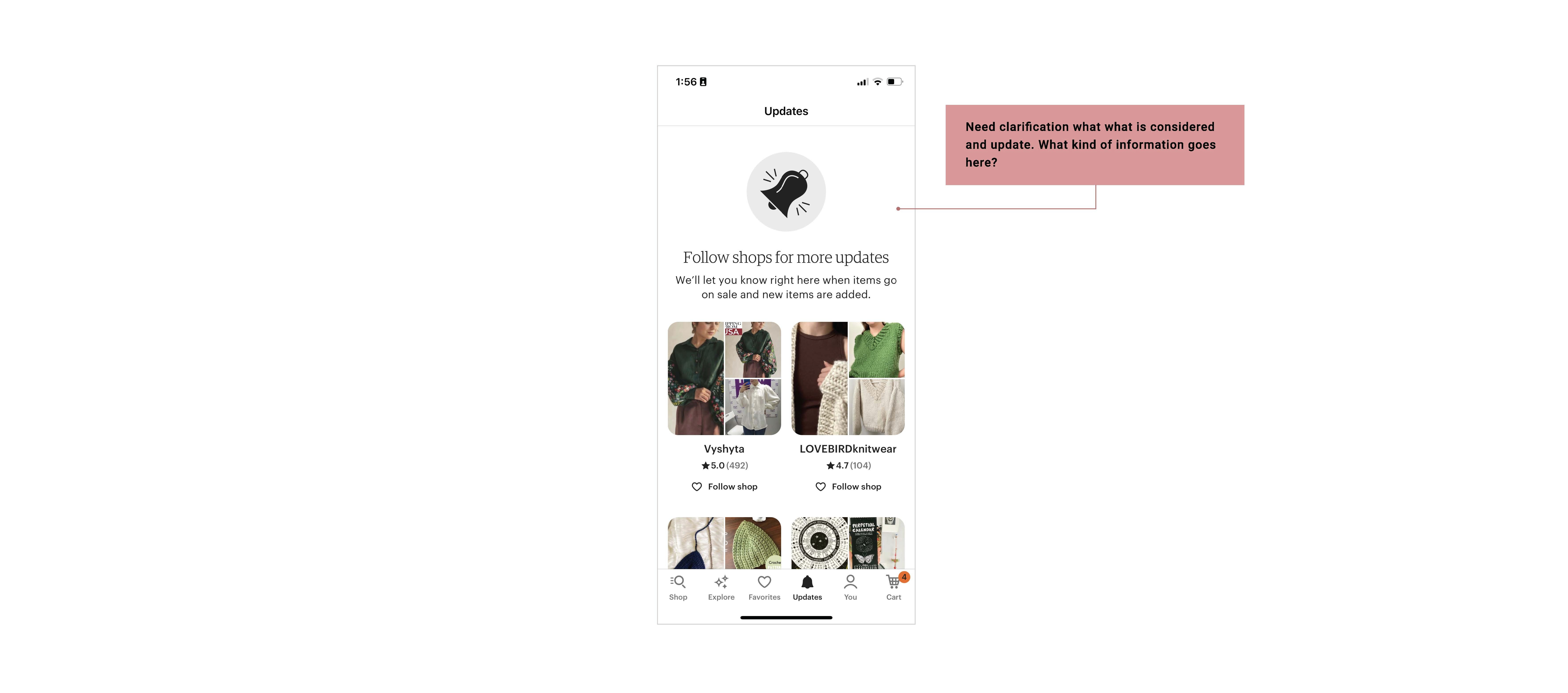
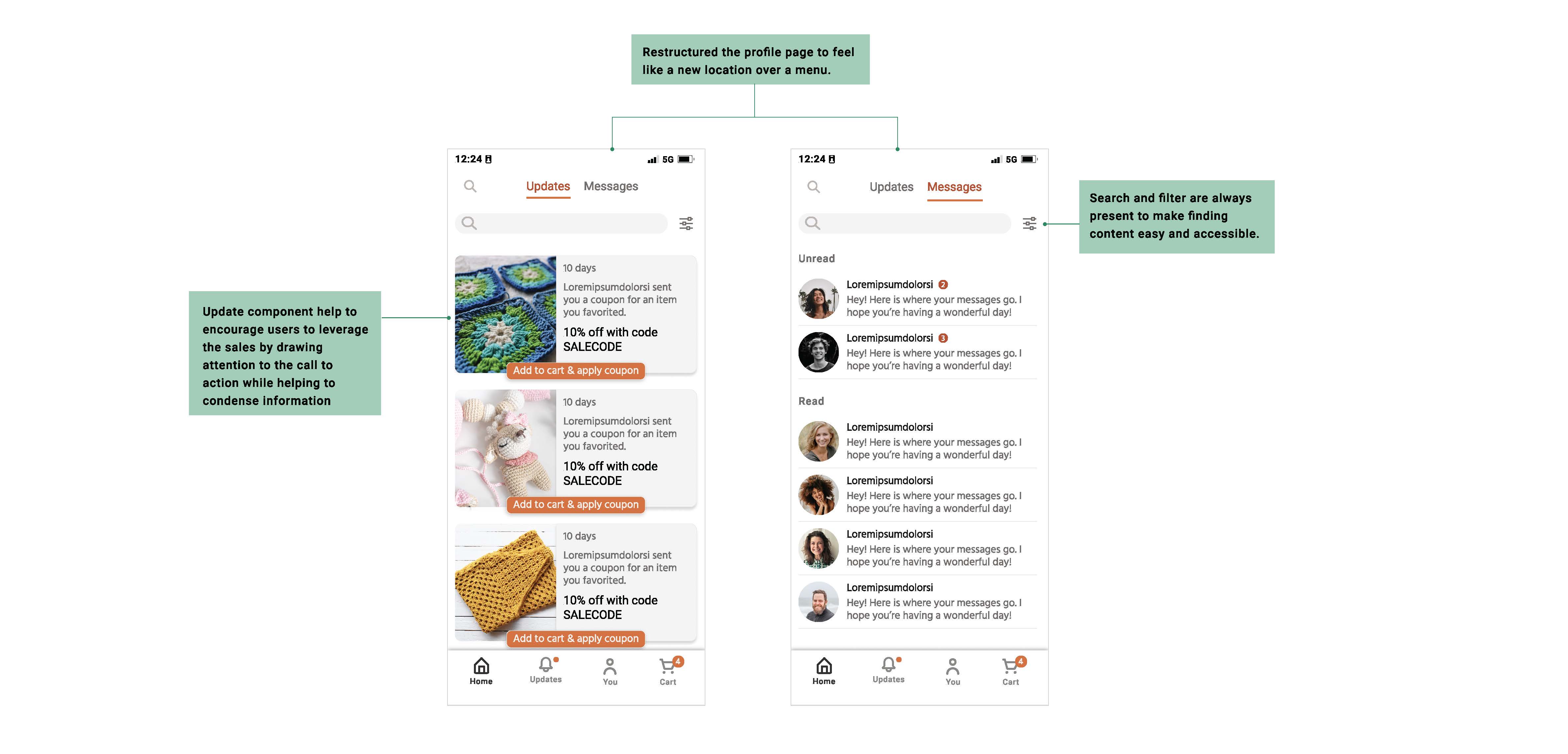
Experience #4 Updates
The updates page seemed almost too simple. I moved Messages from the You page to the Updates page. Many of the competitors I saw did this as well, making a more familiar experience for the user. I again mimicked the new Home navigation to separate out the two sections. I also created cards that reflect the cards that were previously seen on the You page and added a call to action button to prompt users to utilize any sale or coupon they are being presented.
Before

After

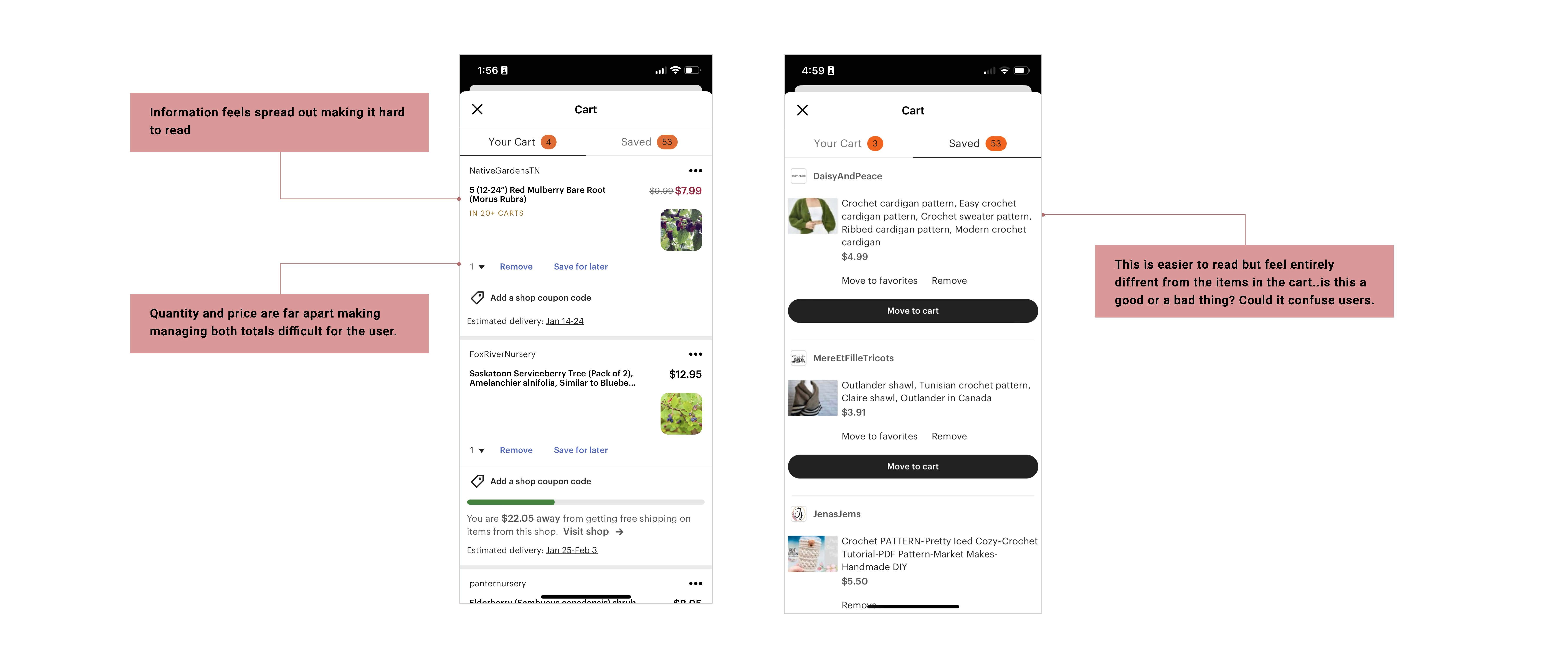
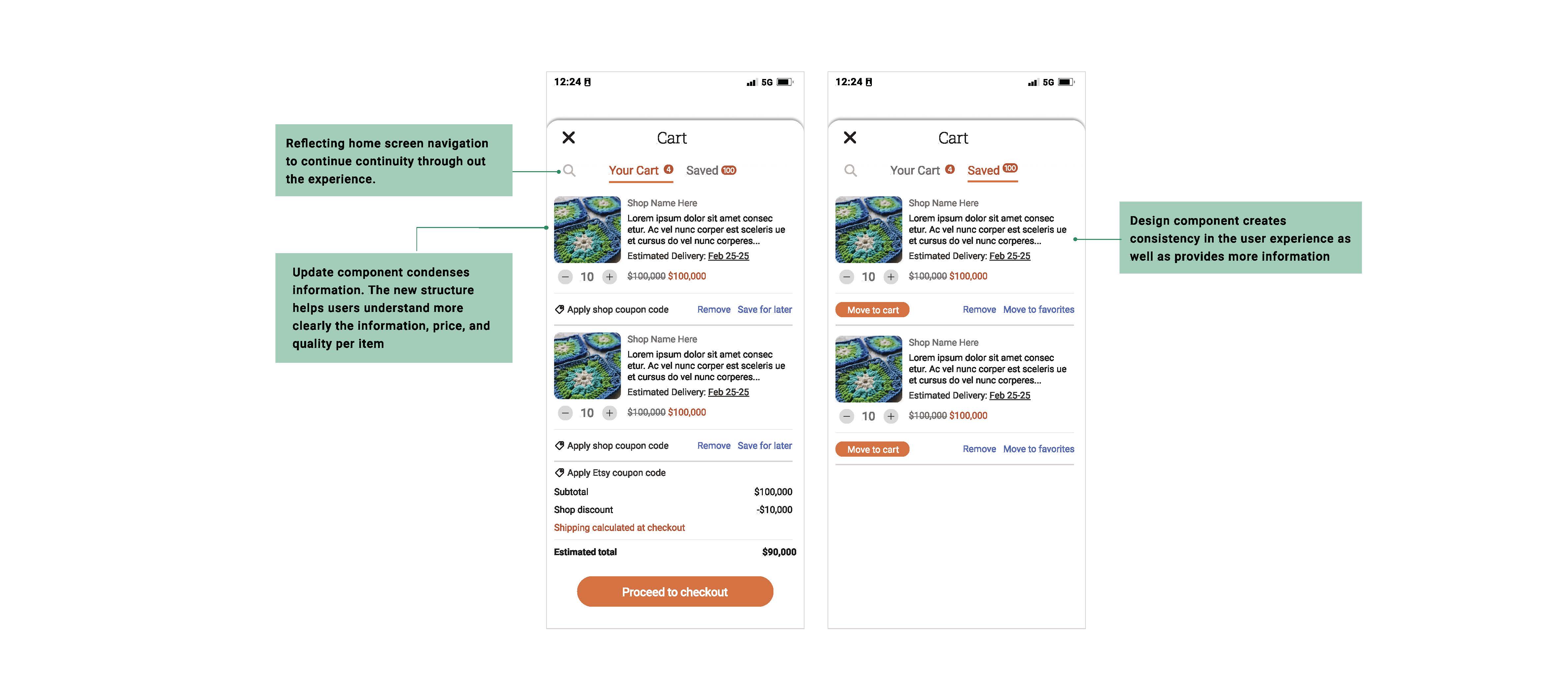
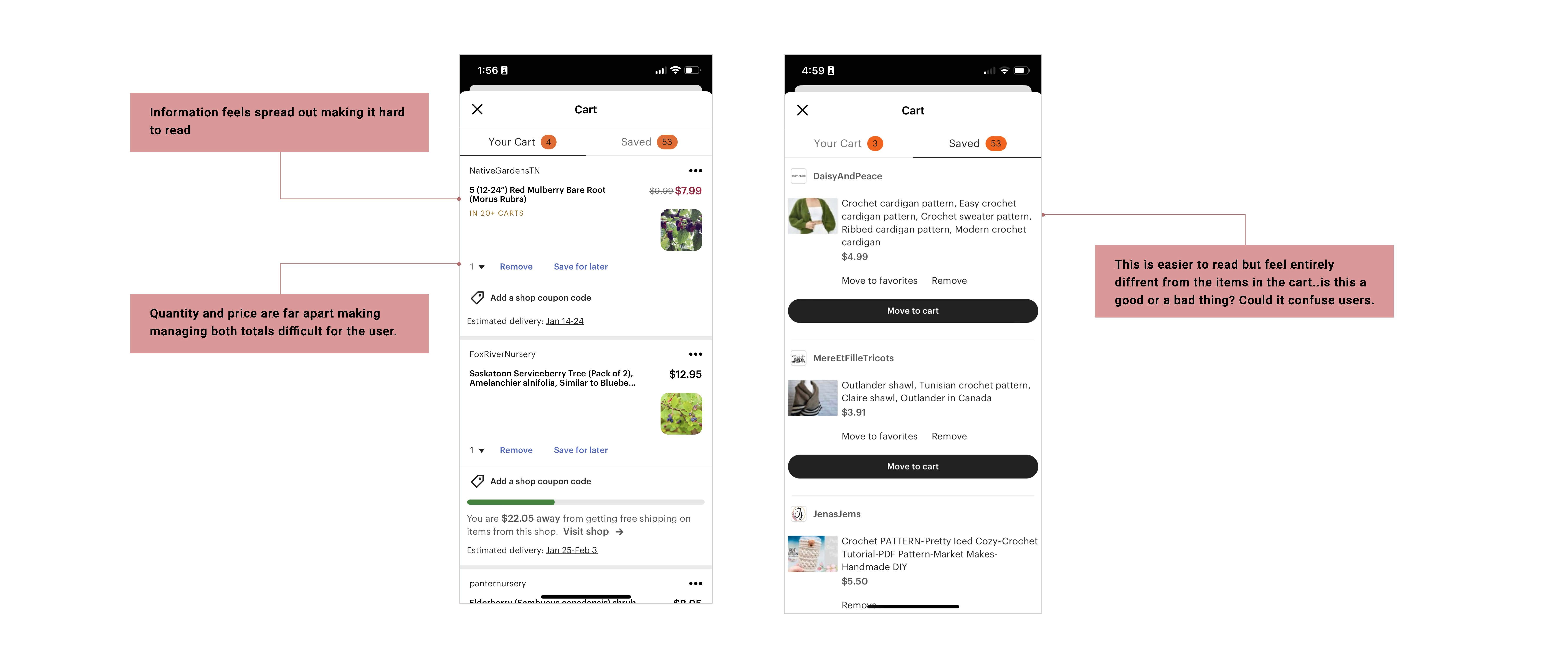
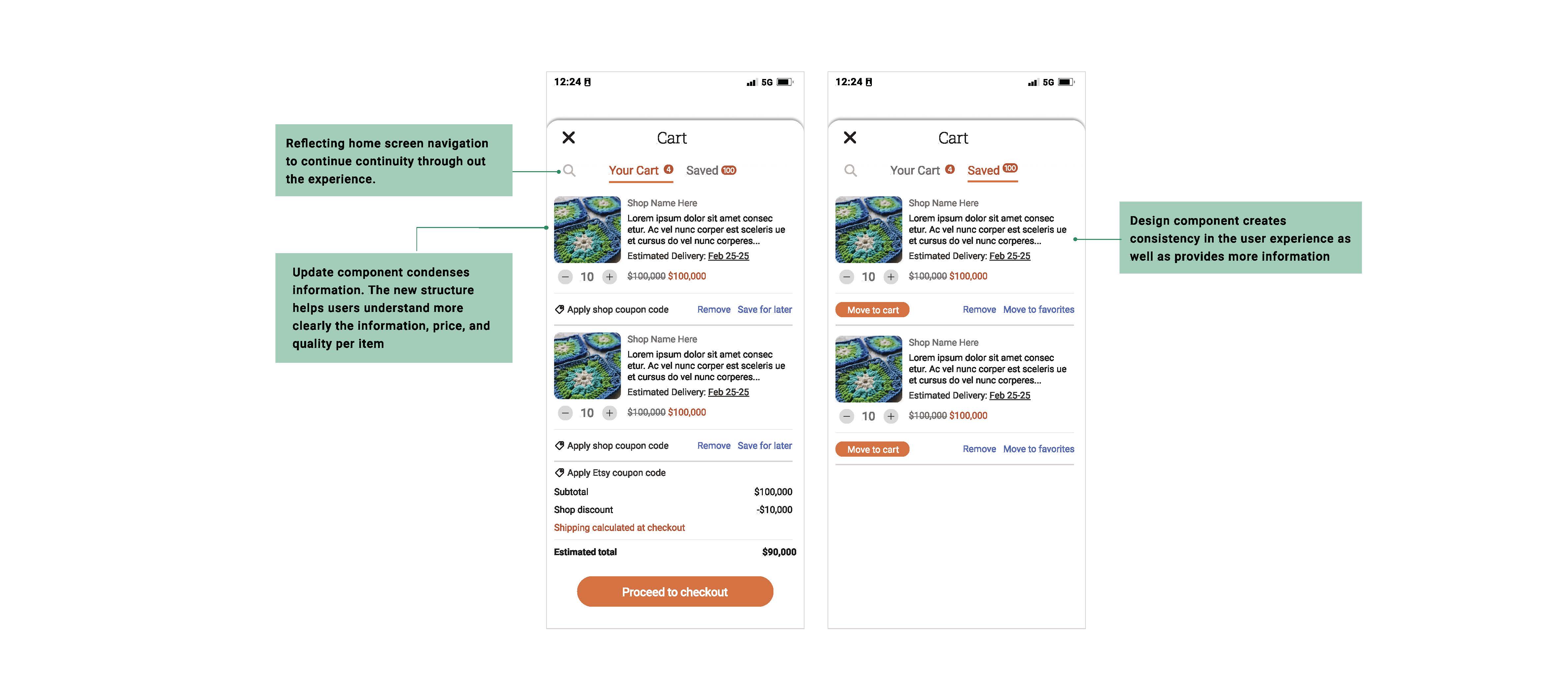
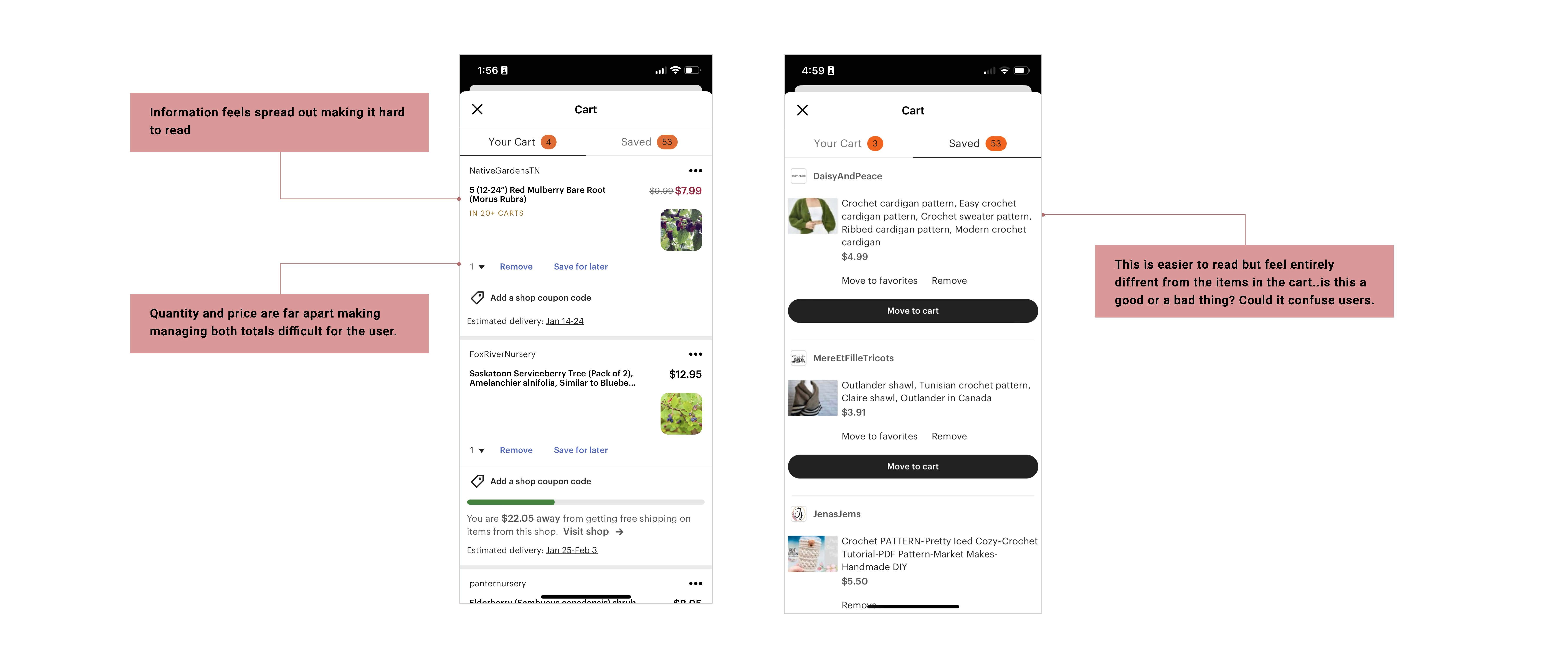
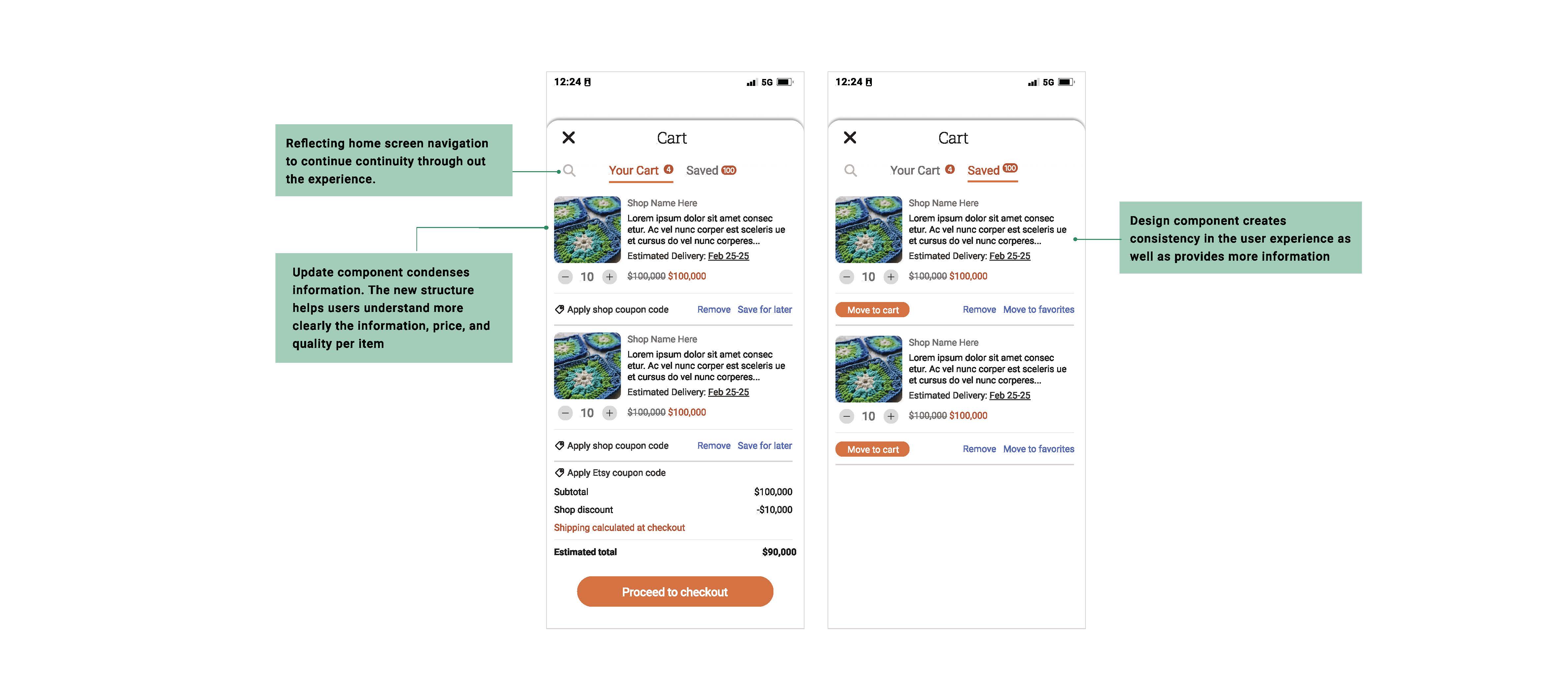
Experience #5 Cart
The previous card had information sections that had a confusing hierarchy that made it difficult to understand and see all information. I rearranged the information to have a more clear reading of the content, as well as, reflect the established information structure seen in previous pages. I also designed the saved items to more closely resemble the saved items to create a more unified cart experience.
Before

After

Prototyping
To validate and test my changes I created a functional prototype. Check it out here.
Validation Testing
User comments
To validate the changes I made, I provided my prototype to the target demographic and asked the same questions from mky initial tests and recored their responses.
Here’s what people had to say about the redesign:
“This feels familiar like I understand how it's going to work.”
“I feel like it's easier to understand where I am.”
“I hadn't seen this feature before.”
Reflections
I was really excited about taking on this project as a user of the app myself. I was surprised that the more I analyzed the app the deeper and deeper I got into the redesign. There are still aspects of the app that I would like to approach, such as the micro-interactions and the less prominent pages. I feel like this was a great opportunity to push my design and research skills! It also reminded me to continue to keep pushing for great not just okay, because even if something works well enough that doesn't mean its working as well as it could.

Who is using Etsy? What are they looking for?
Target audience demographics
Etsy’s target demographic is people who identify as female between the ages of 25-40 (millennial generation making up 66% of their consumer base) who like to buy from sellers who align with their personal values or are looking for niche products. An additional 15% of their consumer base is made up of women under 25 who also have value driven purchases.
Online survey
I conducted an online survey to further understand user motivation and behavior. Out of all the female respondents, 15% were women under 25, 70% were women between 25-40, and 15% where women between 40-60. This group of respondents seem to be a fair representation of Etsy’s consumer base. The survey asked them about their online shopping habits and preferences.
How much does knowing detailed information about a product (producer, location of production, social impact, environmental impact, ect.) affect your purchasing decision?

What online stores do you use, if any, to find niche, customized, or handmade goods?

When making a purchase what are the 3 largest deciding factors in your decision?

How often do you research products before you buy them?

User Personas
I created a user persona for Ety’s target user and document their behavior and motivations. This persona was based on research and survey data.

User Research
Usability test
To test the app’s user experience, I surveyed people in the target demographic from Indiana, Ohio, and Kentucky to perform a few tasks using the iOS and Android app. I then recorded their actions. Some of the questions and tasks were:
Are you familiar with Etsy and have you used its app before?
What features do you find most valuable and why?
What features do you look for when purchasing a product?
Find a product with that feature.
Navigate to a shop that you follow.
What do you want to see first when you open the app?
Do you feel like you’re being shown content that interests you?
User feedback during the usability tests:
“I didn’t know I could follow sellers.”
“How do i find that?”
“I don’t really care about alot of this.”
“I only trust reviews with pictures.”
“I wish it would show more of my past searches in the suggestions.”
Identifying the problem
After researching and speaking with the target audience i found that while Etsy was a resource and reaching who they wanted too they were failing to capture their viewers attention. With so many online shopping platforms available to consumers Etsy was failing to really put what makes it unique to the forefront of their platform.
Every consumer knew that if they wanted to find unique and customizable items from small businesses Etsy was the place to look. The data gathered through research and user testing lead to the following goals for the redesign:
Leverage keywords to guide and capture the users attention
Let item details and price be earlier in the user journey and hierarchy
Allow more of the sellers/stores information to be present
Update the interface to be more modern and accessible
Current site map
Many users had issues understanding how to find the content they were looking for. I built the information architecture to understand its current structure to inform the redesign of the app. When assessing the current site map its shows that there are many nested features and many items in the "You" tab that could be reorganized for a more clear and friendly experience.

Revised site map
By combining the shop and explore pages, as well as reorganizing the "you" tab we are able to open up the map and create a group items activity. This will help to guide the user through the internal navigation.

Redesign
Prototyping & Sketching
I sketched out possible solutions on paper for the main screens before committing to high fidelity designs. This allowed me to quickly get ideas on how to change the hierarchy without getting caught up in the details.
Suggested redesign
Experience #1 Home
The dense navigation bar separates out many tasks that are closely related. The separation of the Shop and Explore pages also hides the Discover section which feels very similar to the Shop page. I combined these three into one Home page that unifies the experiences and brings the three pages to the front of the users view while simplifying the navigation. I also added quick search key words under this new navigation to help users quickly find common searches and suggested new items.
Before

After

Experience #2 Product Page
Through research, I discovered that price, shipping, and ratings are the top three things users look for followed by item details. I adjusted the hierarchy to fit these user desires by moving the top three items to align under the image and moved the item description section above the fold. I also brought forward more seller information by adding key words similar to that of the home screen to quickly show more about the shop and seller.
Before

After

Experience #3 You
The You tab previously opened to a menu where you had to select the profile selection to access information. This lengthened the user path and hid information. Mimicking the navigation I created on the home page, I separated out some of the menu items into more visual and bite-sized chunks.
Before

After

Experience #4 Updates
The updates page seemed almost too simple. I moved Messages from the You page to the Updates page. Many of the competitors I saw did this as well, making a more familiar experience for the user. I again mimicked the new Home navigation to separate out the two sections. I also created cards that reflect the cards that were previously seen on the You page and added a call to action button to prompt users to utilize any sale or coupon they are being presented.
Before

After

Experience #5 Cart
The previous card had information sections that had a confusing hierarchy that made it difficult to understand and see all information. I rearranged the information to have a more clear reading of the content, as well as, reflect the established information structure seen in previous pages. I also designed the saved items to more closely resemble the saved items to create a more unified cart experience.
Before

After

Prototyping
To validate and test my changes I created a functional prototype. Check it out here.
Validation Testing
User comments
To validate the changes I made, I provided my prototype to the target demographic and asked the same questions from mky initial tests and recored their responses.
Here’s what people had to say about the redesign:
“This feels familiar like I understand how it's going to work.”
“I feel like it's easier to understand where I am.”
“I hadn't seen this feature before.”
Reflections
I was really excited about taking on this project as a user of the app myself. I was surprised that the more I analyzed the app the deeper and deeper I got into the redesign. There are still aspects of the app that I would like to approach, such as the micro-interactions and the less prominent pages. I feel like this was a great opportunity to push my design and research skills! It also reminded me to continue to keep pushing for great not just okay, because even if something works well enough that doesn't mean its working as well as it could.

Who is using Etsy? What are they looking for?
Target audience demographics
Etsy’s target demographic is people who identify as female between the ages of 25-40 (millennial generation making up 66% of their consumer base) who like to buy from sellers who align with their personal values or are looking for niche products. An additional 15% of their consumer base is made up of women under 25 who also have value driven purchases.
Online survey
I conducted an online survey to further understand user motivation and behavior. Out of all the female respondents, 15% were women under 25, 70% were women between 25-40, and 15% where women between 40-60. This group of respondents seem to be a fair representation of Etsy’s consumer base. The survey asked them about their online shopping habits and preferences.
How much does knowing detailed information about a product (producer, location of production, social impact, environmental impact, ect.) affect your purchasing decision?

What online stores do you use, if any, to find niche, customized, or handmade goods?

When making a purchase what are the 3 largest deciding factors in your decision?

How often do you research products before you buy them?

User Personas
I created a user persona for Ety’s target user and document their behavior and motivations. This persona was based on research and survey data.

User Research
Usability test
To test the app’s user experience, I surveyed people in the target demographic from Indiana, Ohio, and Kentucky to perform a few tasks using the iOS and Android app. I then recorded their actions. Some of the questions and tasks were:
Are you familiar with Etsy and have you used its app before?
What features do you find most valuable and why?
What features do you look for when purchasing a product?
Find a product with that feature.
Navigate to a shop that you follow.
What do you want to see first when you open the app?
Do you feel like you’re being shown content that interests you?
User feedback during the usability tests:
“I didn’t know I could follow sellers.”
“How do i find that?”
“I don’t really care about alot of this.”
“I only trust reviews with pictures.”
“I wish it would show more of my past searches in the suggestions.”
Identifying the problem
After researching and speaking with the target audience i found that while Etsy was a resource and reaching who they wanted too they were failing to capture their viewers attention. With so many online shopping platforms available to consumers Etsy was failing to really put what makes it unique to the forefront of their platform.
Every consumer knew that if they wanted to find unique and customizable items from small businesses Etsy was the place to look. The data gathered through research and user testing lead to the following goals for the redesign:
Leverage keywords to guide and capture the users attention
Let item details and price be earlier in the user journey and hierarchy
Allow more of the sellers/stores information to be present
Update the interface to be more modern and accessible
Current site map
Many users had issues understanding how to find the content they were looking for. I built the information architecture to understand its current structure to inform the redesign of the app. When assessing the current site map its shows that there are many nested features and many items in the "You" tab that could be reorganized for a more clear and friendly experience.

Revised site map
By combining the shop and explore pages, as well as reorganizing the "you" tab we are able to open up the map and create a group items activity. This will help to guide the user through the internal navigation.

Redesign
Prototyping & Sketching
I sketched out possible solutions on paper for the main screens before committing to high fidelity designs. This allowed me to quickly get ideas on how to change the hierarchy without getting caught up in the details.
Suggested redesign
Experience #1 Home
The dense navigation bar separates out many tasks that are closely related. The separation of the Shop and Explore pages also hides the Discover section which feels very similar to the Shop page. I combined these three into one Home page that unifies the experiences and brings the three pages to the front of the users view while simplifying the navigation. I also added quick search key words under this new navigation to help users quickly find common searches and suggested new items.
Before

After

Experience #2 Product Page
Through research, I discovered that price, shipping, and ratings are the top three things users look for followed by item details. I adjusted the hierarchy to fit these user desires by moving the top three items to align under the image and moved the item description section above the fold. I also brought forward more seller information by adding key words similar to that of the home screen to quickly show more about the shop and seller.
Before

After

Experience #3 You
The You tab previously opened to a menu where you had to select the profile selection to access information. This lengthened the user path and hid information. Mimicking the navigation I created on the home page, I separated out some of the menu items into more visual and bite-sized chunks.
Before

After

Experience #4 Updates
The updates page seemed almost too simple. I moved Messages from the You page to the Updates page. Many of the competitors I saw did this as well, making a more familiar experience for the user. I again mimicked the new Home navigation to separate out the two sections. I also created cards that reflect the cards that were previously seen on the You page and added a call to action button to prompt users to utilize any sale or coupon they are being presented.
Before

After

Experience #5 Cart
The previous card had information sections that had a confusing hierarchy that made it difficult to understand and see all information. I rearranged the information to have a more clear reading of the content, as well as, reflect the established information structure seen in previous pages. I also designed the saved items to more closely resemble the saved items to create a more unified cart experience.
Before

After

Prototyping
To validate and test my changes I created a functional prototype. Check it out here.
Validation Testing
User comments
To validate the changes I made, I provided my prototype to the target demographic and asked the same questions from mky initial tests and recored their responses.
Here’s what people had to say about the redesign:
“This feels familiar like I understand how it's going to work.”
“I feel like it's easier to understand where I am.”
“I hadn't seen this feature before.”
Reflections
I was really excited about taking on this project as a user of the app myself. I was surprised that the more I analyzed the app the deeper and deeper I got into the redesign. There are still aspects of the app that I would like to approach, such as the micro-interactions and the less prominent pages. I feel like this was a great opportunity to push my design and research skills! It also reminded me to continue to keep pushing for great not just okay, because even if something works well enough that doesn't mean its working as well as it could.